THE BRIEF
Cesanta is a leader in the embedded communication space. Founded by ex-Google engineers, works with companies from the HVAC, aerospace, manufacturing and other industries to get their devices connected in the right way for their business.
Cesanta’s flagship product Mongoose has organically grown to one of the most popular embedded web servers available. It was created in 2004 and since then the company has grown to develop larger (Fossa) and smaller (Meerkat) versions of the product, while also making Mongoose Binary available as well as other branch out products.
The next natural step in growth is a full IoT platform. Not only is IoT one of the most talk about tech areas, but there is also a great opportunity here for an organisation to develop a platform that simplifies connectivity. This is what Cesanta will be doing.
KEY CHALLENGES
- Merging two websites in different styles:
cesanta.com – the main company page with a strong focus on the existing product suite
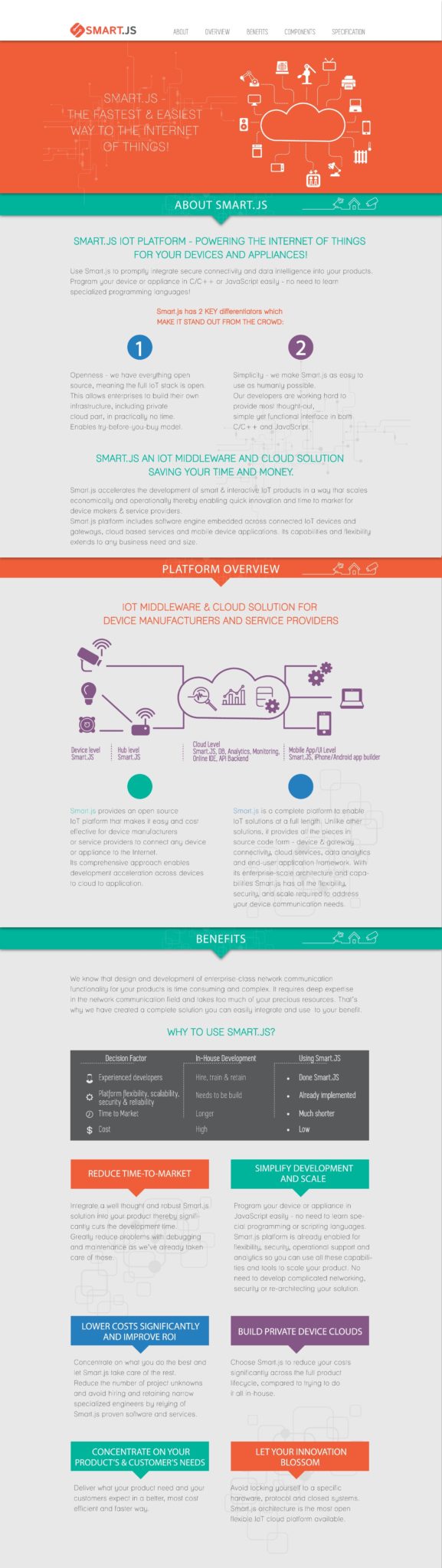
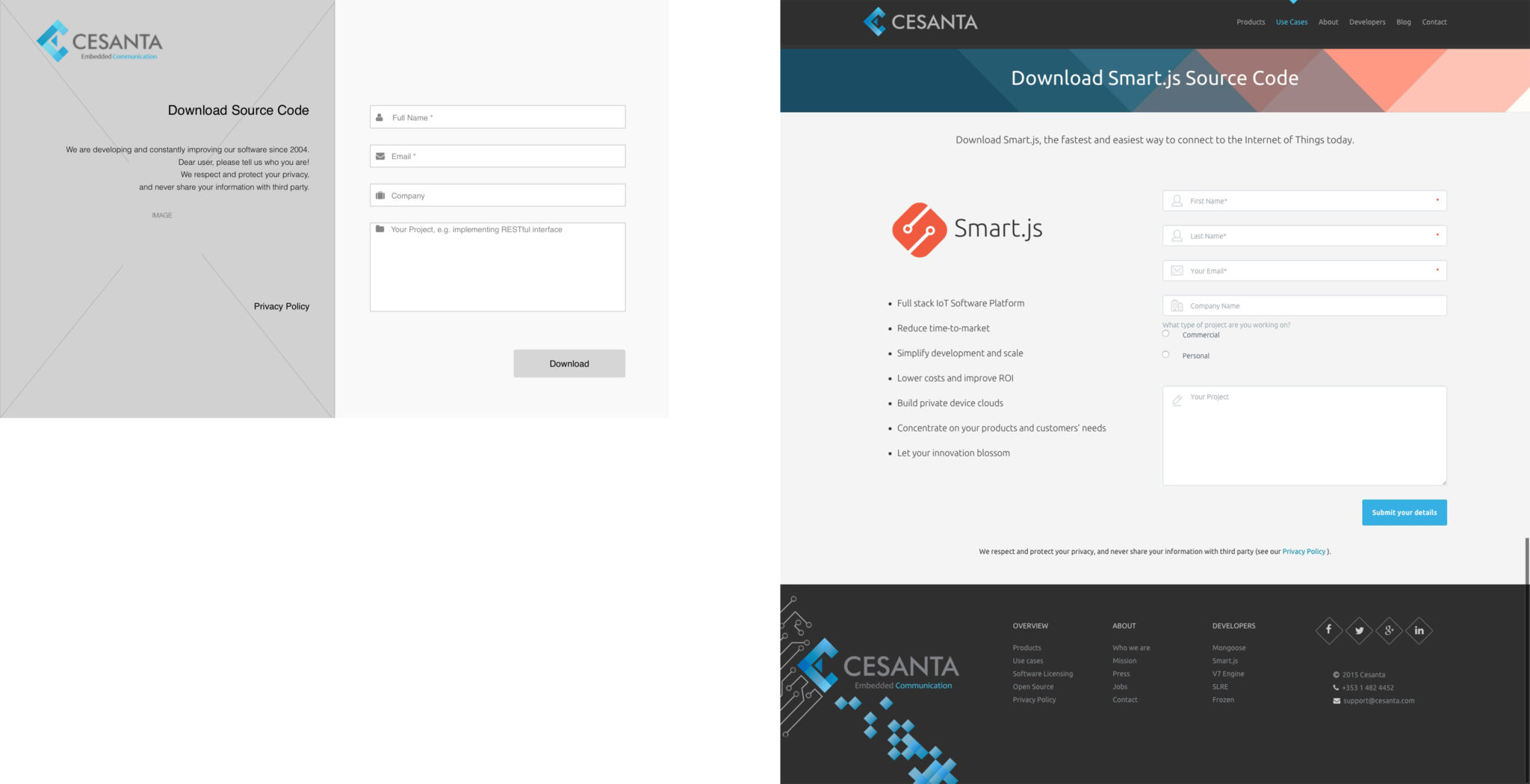
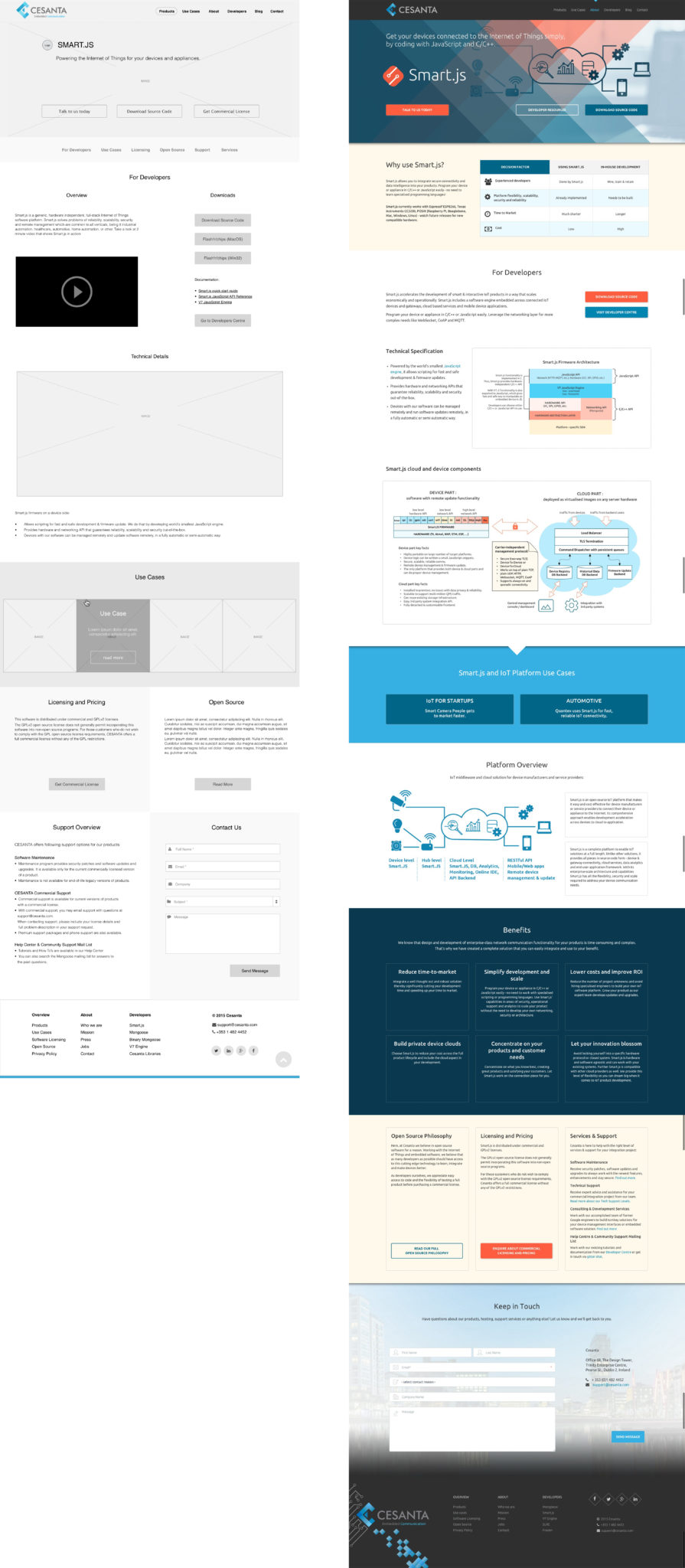
smartjs.io – a single page detailing Smart.js
Sites don’t navigate well to conversion points. With easy to use navigation, we must drive users to conversion points. While we gain a lot of traction through GitHub and from Google Code, very little traffic in comparison comes from search and other sources. However, research showed that search plays a part in driving the right traffic to our site. Our overall SEO authority is low for two main reasons a) technical shortcomings of the site and b) copy diversity. Both will be addressed in this brief.
The three most visited pages of the site are:
https://www.cesanta.com/products
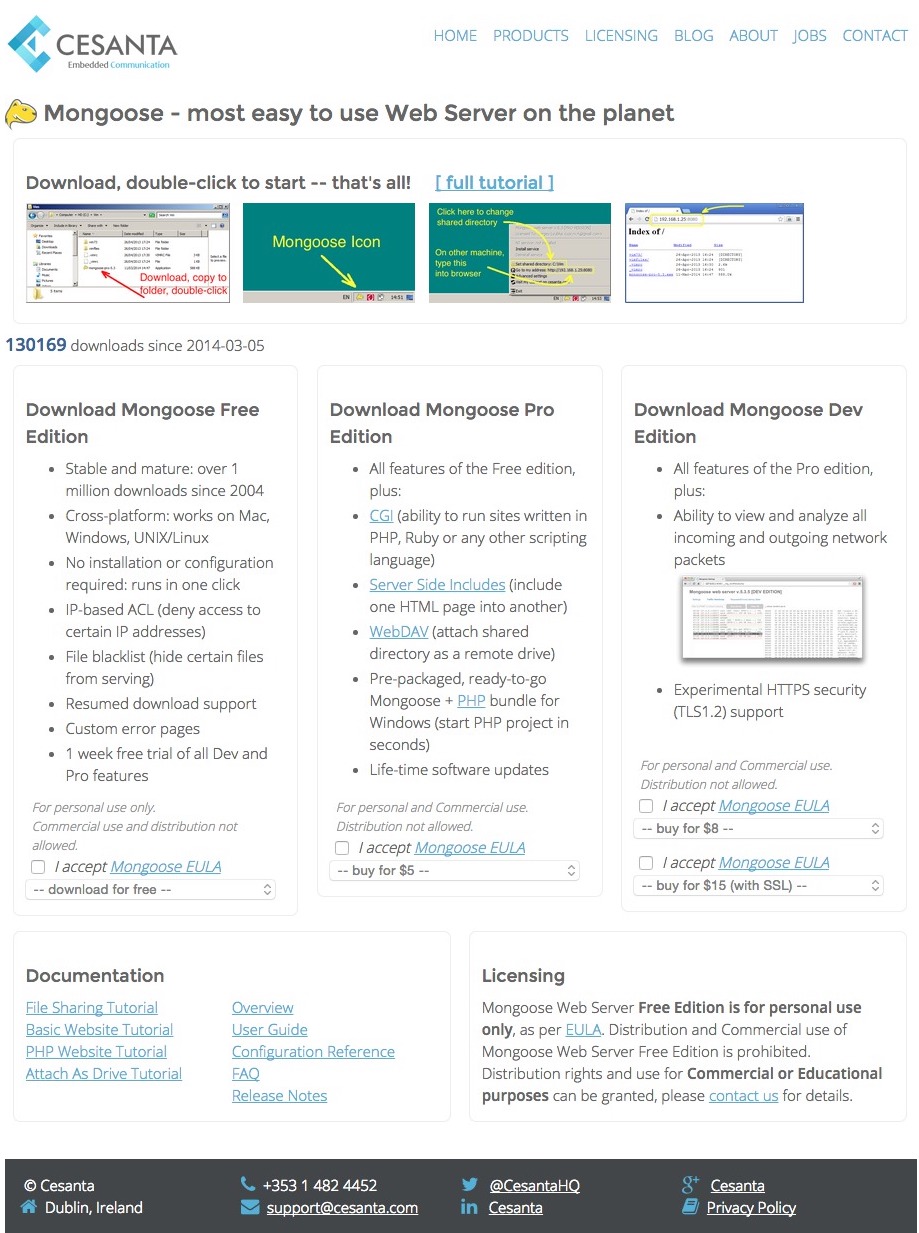
https://www.cesanta.com/mongoose
https://www.cesanta.com/Most traffic is driven here through GitHub and Google Code referrals (seen as ‘direct traffic due to a fault in Google Analytics (GA) tracking), however /mongoose enjoys a lot of organic search traffic.
- One Brand – Several Products.
- Attracting the right audience.
- The website design must deliver on the expectation to drive unique visits as well as the UX and paths that lead to conversion.
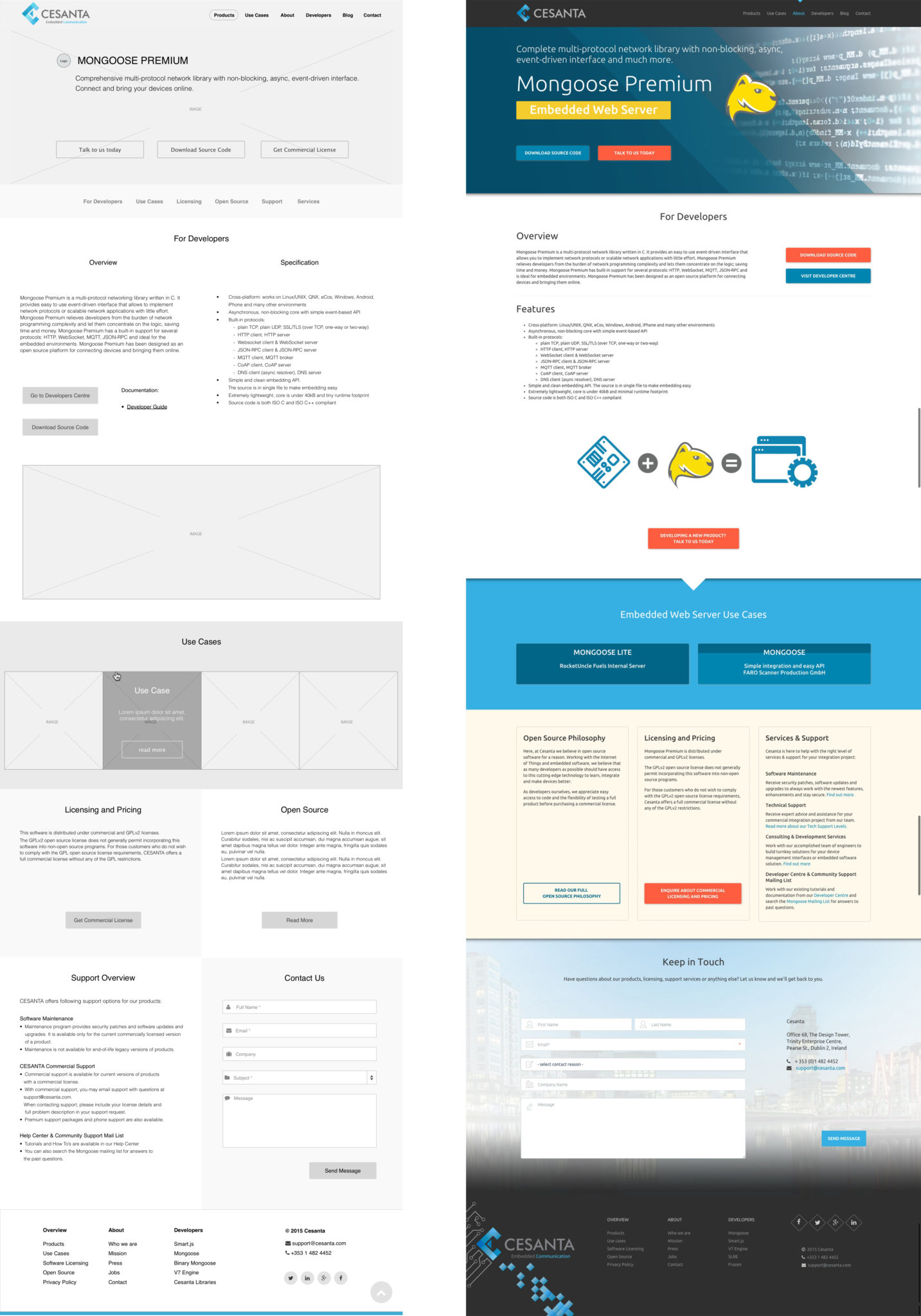
Cesanta.com
- Sessions in Q1 and Q2 exceeded 40k total. New Users reach over 30k in both quarters
- Most traffic from Direct – this includes GitHub
- Organic traffic and referral constant but need to grow
- Social shows very low numbers
- Pages viewed are on average 3 with a 2 minute session time
- Lean site and we need to maintain this as we integrate conversion paths
- Big issue: Does not pass the Google Developers mobile friendly test
- Search terms most used are brand terms relating to Mongoose and Cesanta
- Strong inbound links from github.com, hackersome.com, pythonhackers.com
- Many more enigma-tv.com (forum discussions), gmane.org (Mongoose-users@googlegroups.com), vietphrase (bookmark tool)
Smartjs.io
- Slow start in terms of session to Q1 steady growth since then.
- Over 3k sessions in Q2, 2,910 new users
- Very high bounce rate (one page) and short session time of :55
- Most traffic from Direct followed by Referral.
- Organic and social are both very low
- Passes Google Developers mobile friendly test
- No Webmaster tools for search terms
- Inbound links mainly from cesanta.com, free-share-buttons.com, simple-share-buttons.com, event tracking
- Big issues spam links from guardlink.org, theguardlan.com, best-seo-offer.com, googlsucks.com
RESEARCH
A new website that speaks to our target audience, drives conversion of viable leads and supports the sales process.
BUSINESS REQUIREMENTS
- Fully in line with Cesanta’s vision and mission
- Coherent site that includes all products
- Made for lead conversion
- Speaks to our target audience
- Showcases Cesanta’s journey to Smart.js
- Maintains simplicity
- Adopts flat design
- Copy cannot be overwhelming. Where we can communicate through images we should.
- Visitors do not read – make each page scannable (blink test = can you blink at the page and know what it’s about?)
CUSTOMER REQUIREMENTS
- Learning about your service from a contact
- Viewing your work online
- Requesting and signing a contract
ANALYSIS
…
SEO REVIEW
PROBLEM:
Cesanta.com was mainly found through Github and not SEO. However, our research had shown the importance of search in the decision making process. The site had a number of SEO issues:
- Not mobile optimised
- No on page SEO optimisation
- No defined keyword strategy
- Not enough indexed pages
SOLUTION:
- Keyword review and definition of most important terms by persona
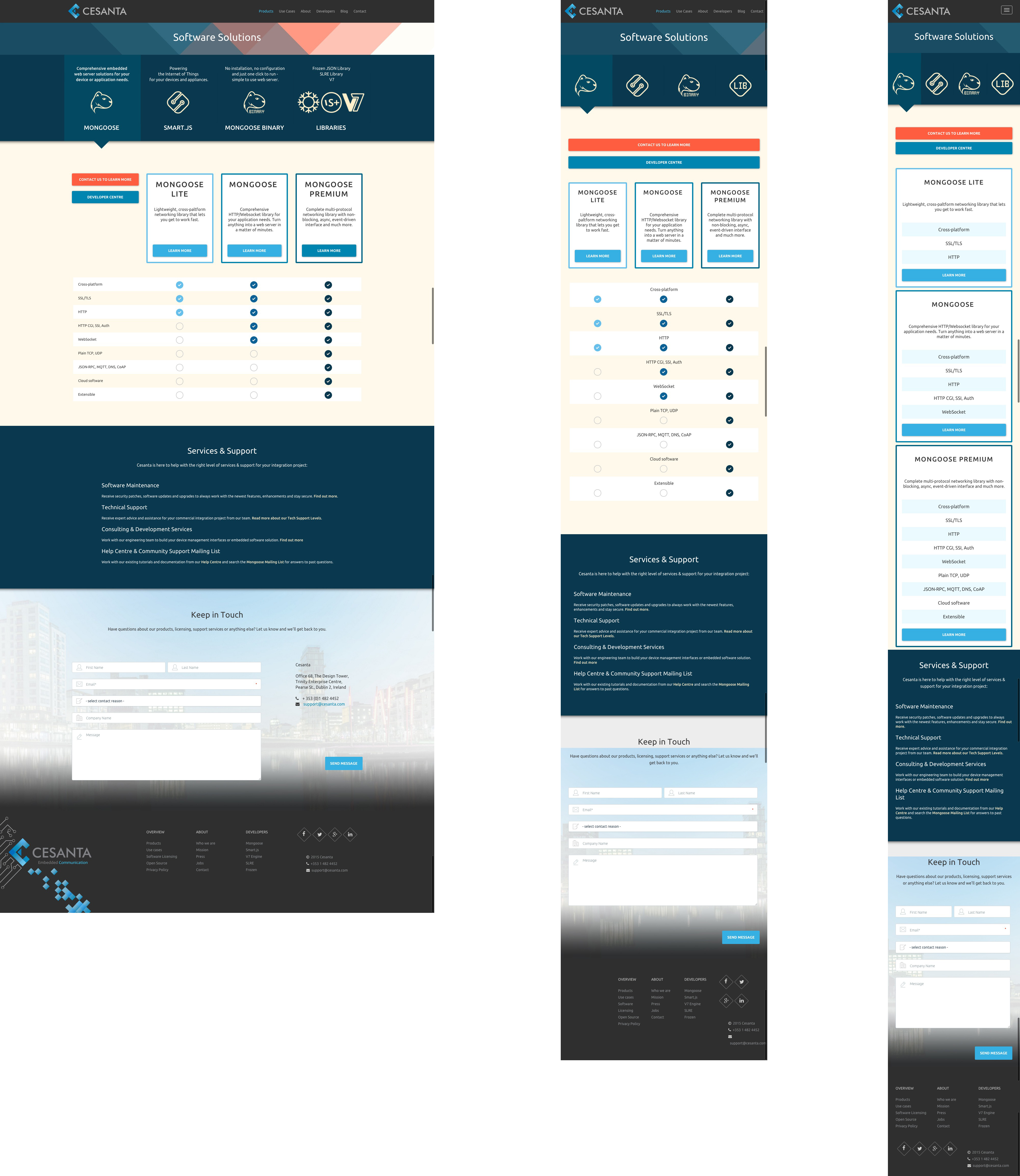
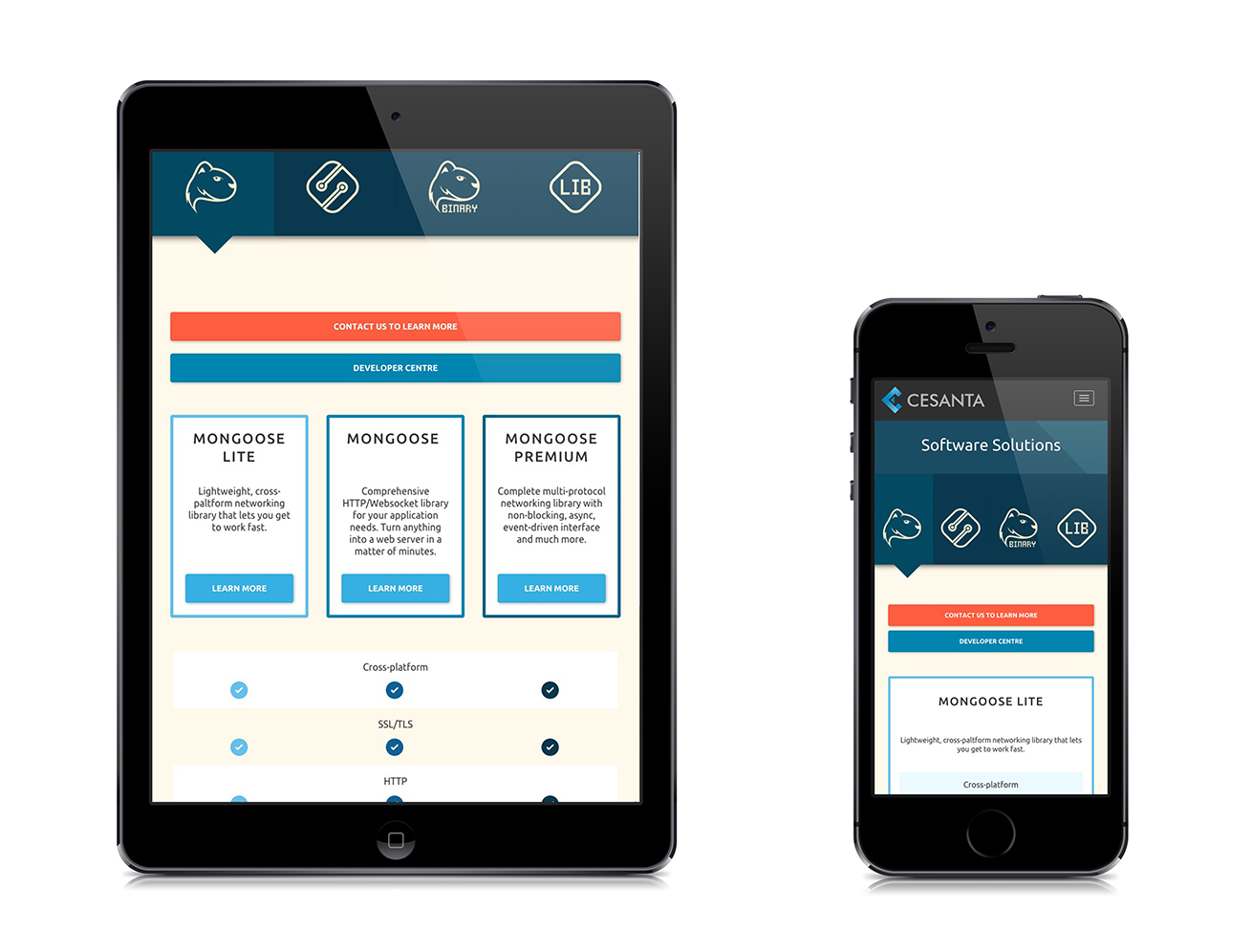
- Development of a mobile optimised site
- Implementation of best practice on page SEO
- Development of new sections such as case studies, user documentation and others
PERSONAS
…
CUSTOMER JOURNEY
- Identify your product opportunity
- Speak to your development team
- Share the download to the Smart.js Source Code
- Get testing
- Contact our engineering team in case of tech questions
- Work with Cesanta on the right licensing for your product
- Take your product live!
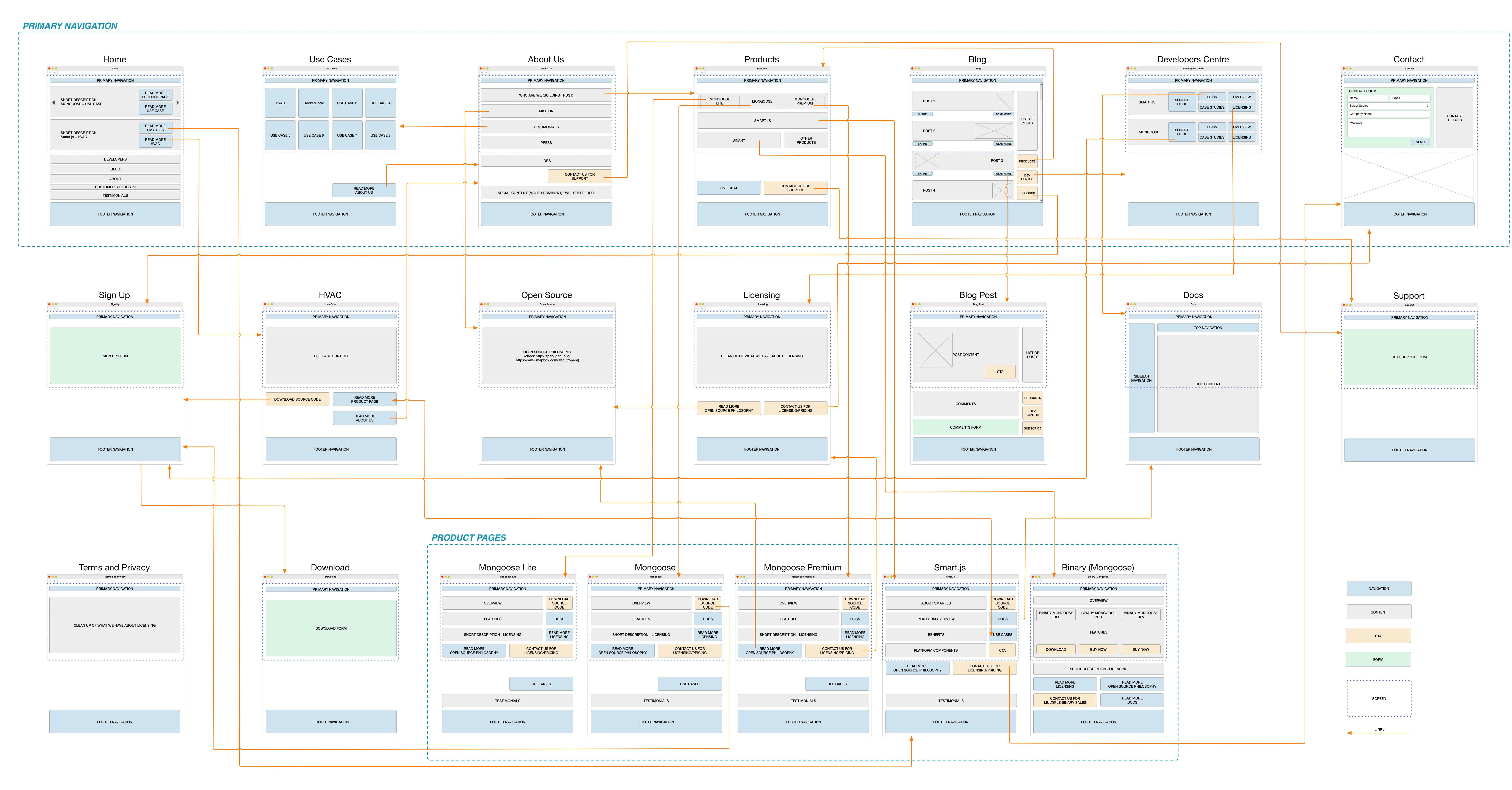
USER FLOW

HOMEPAGE
- Focus on Smart.js
- Showcase other products also
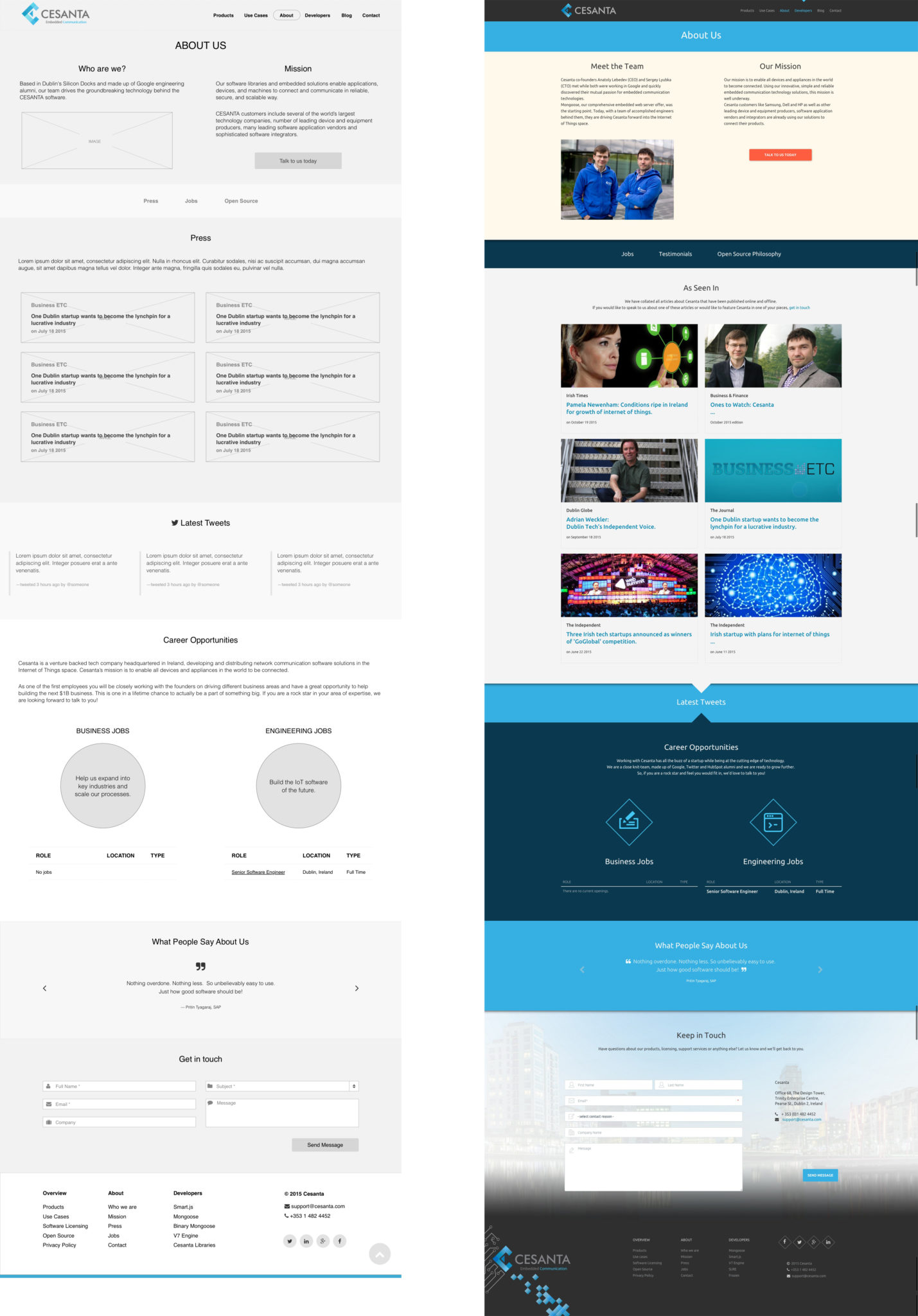
- Build trust through customer testimonials and some about us info
- Outline benefits of working with Cesanta
- Primary CTAs – Conversion paths to each stage in the buyer journey (attract / convert / close)
- Secondary CTAs – to content downloads and other areas of the site
- Make each persona feel they have landed on the right page for them
- Image heavy
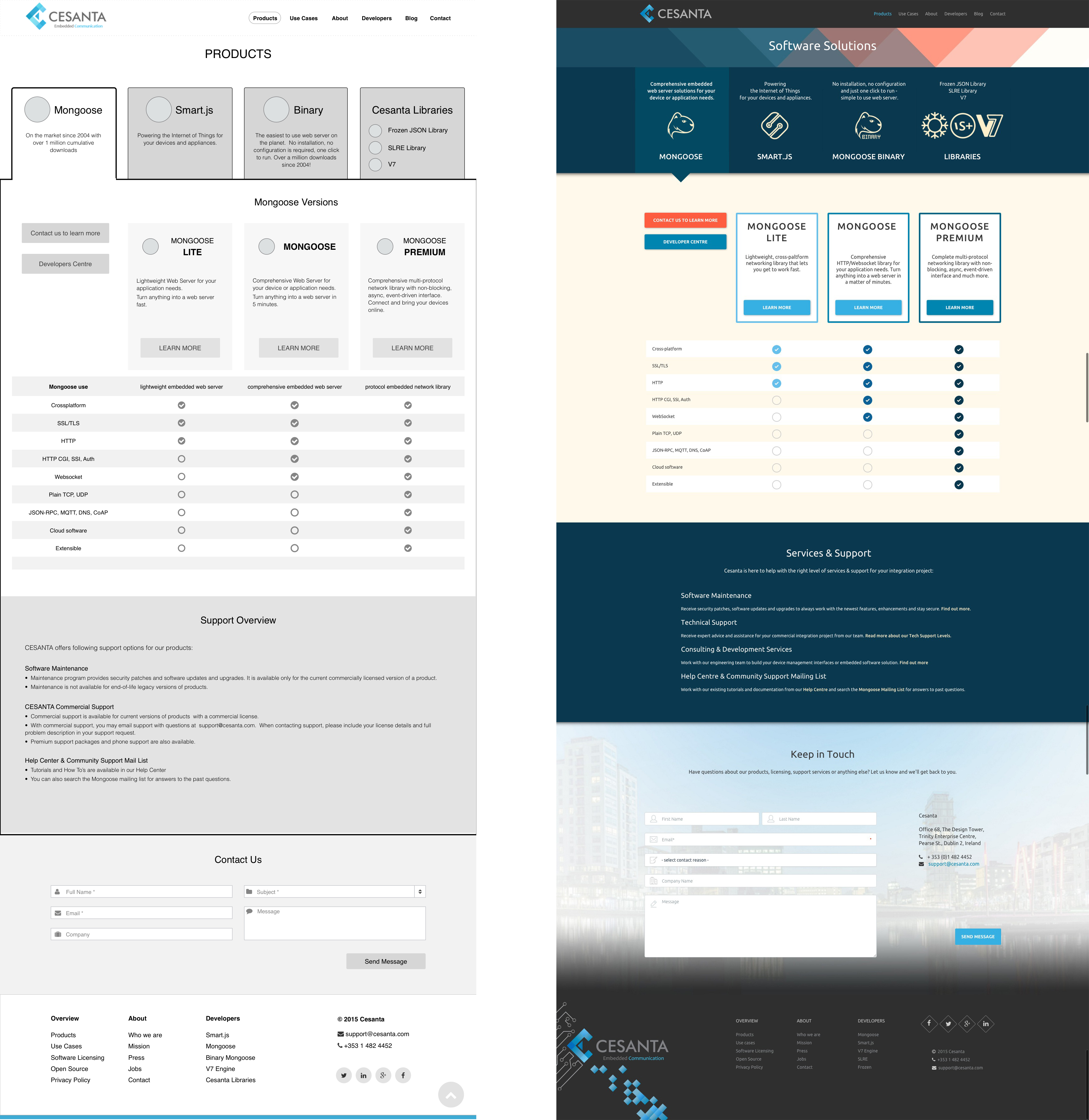
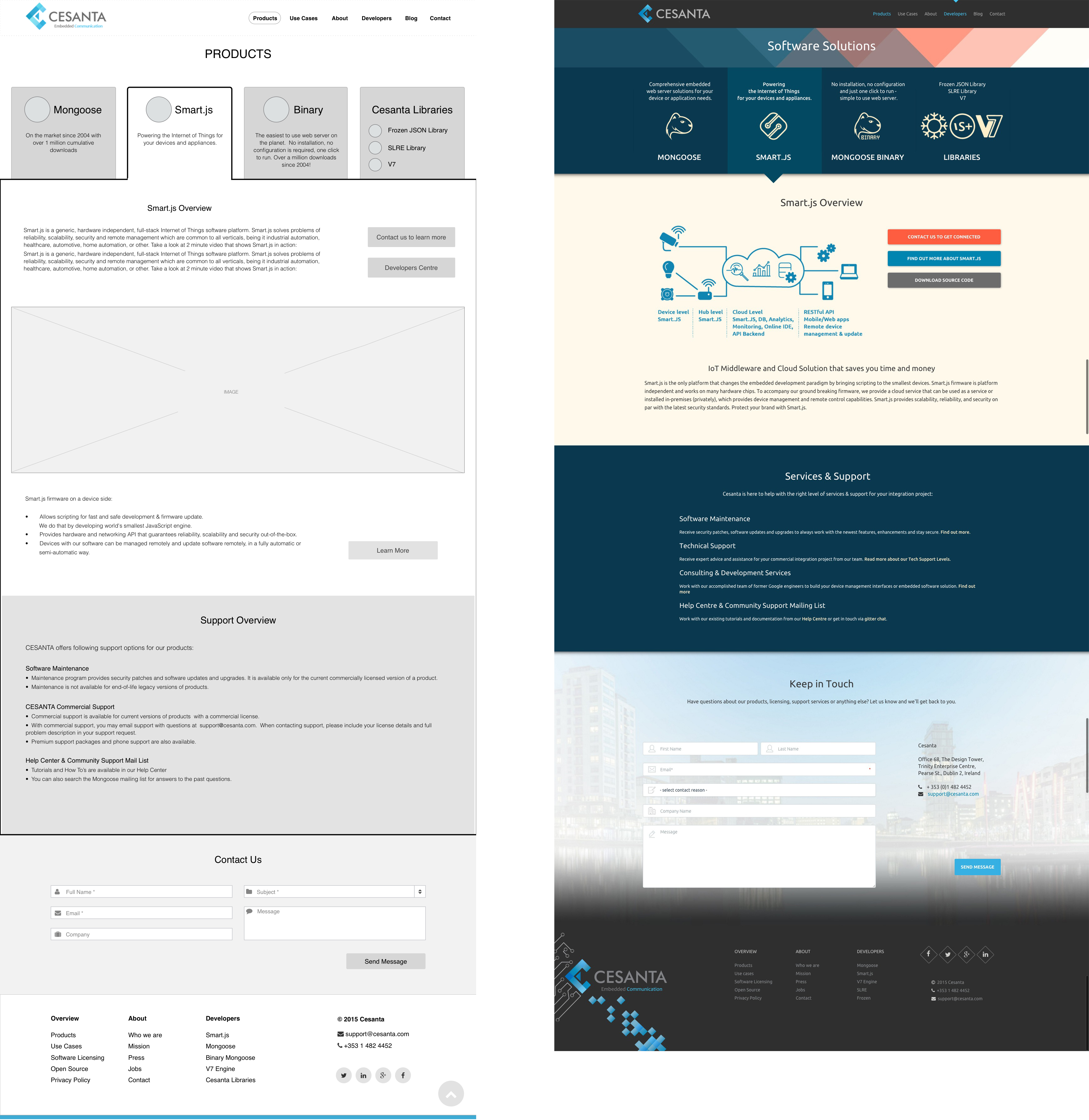
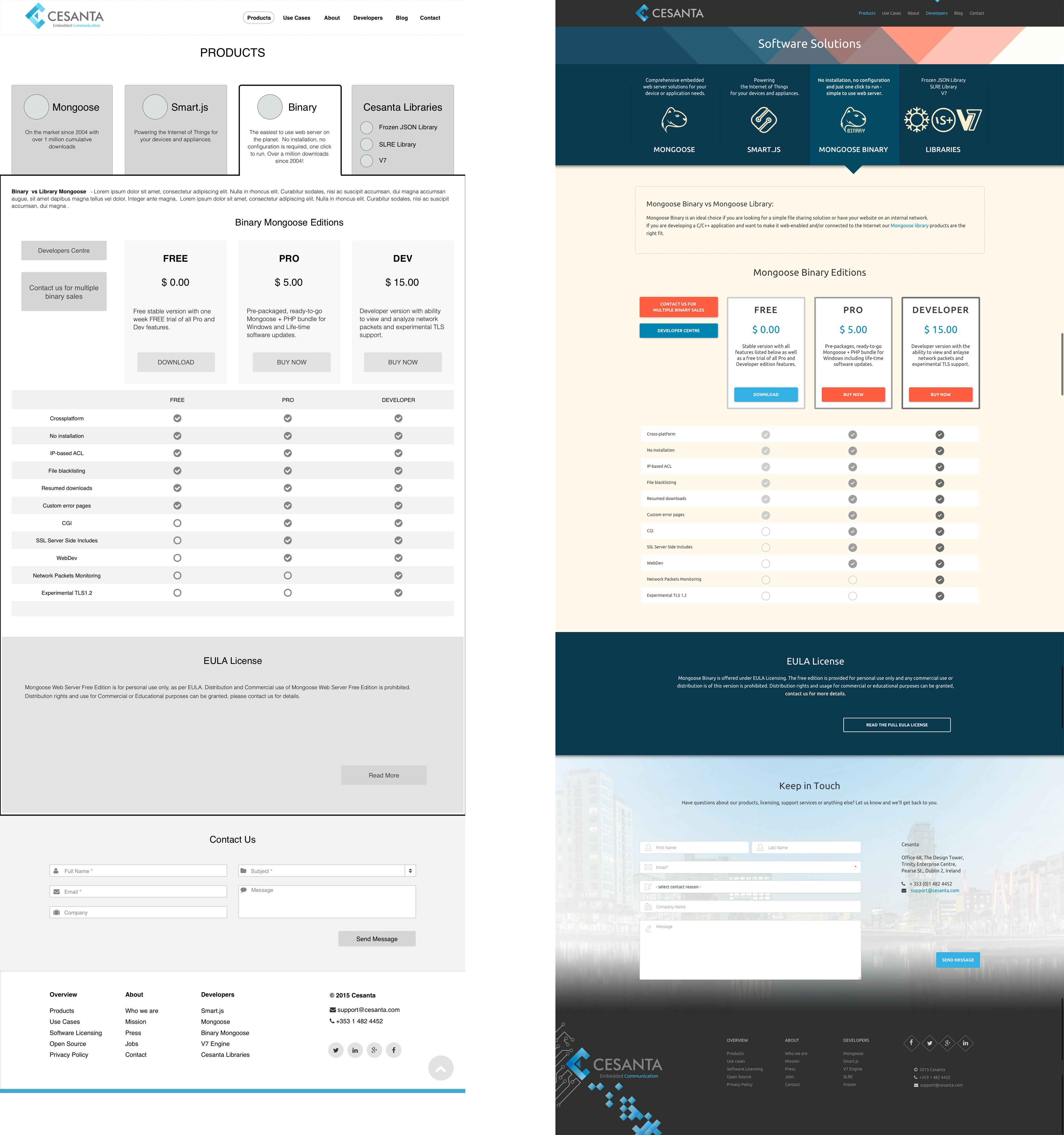
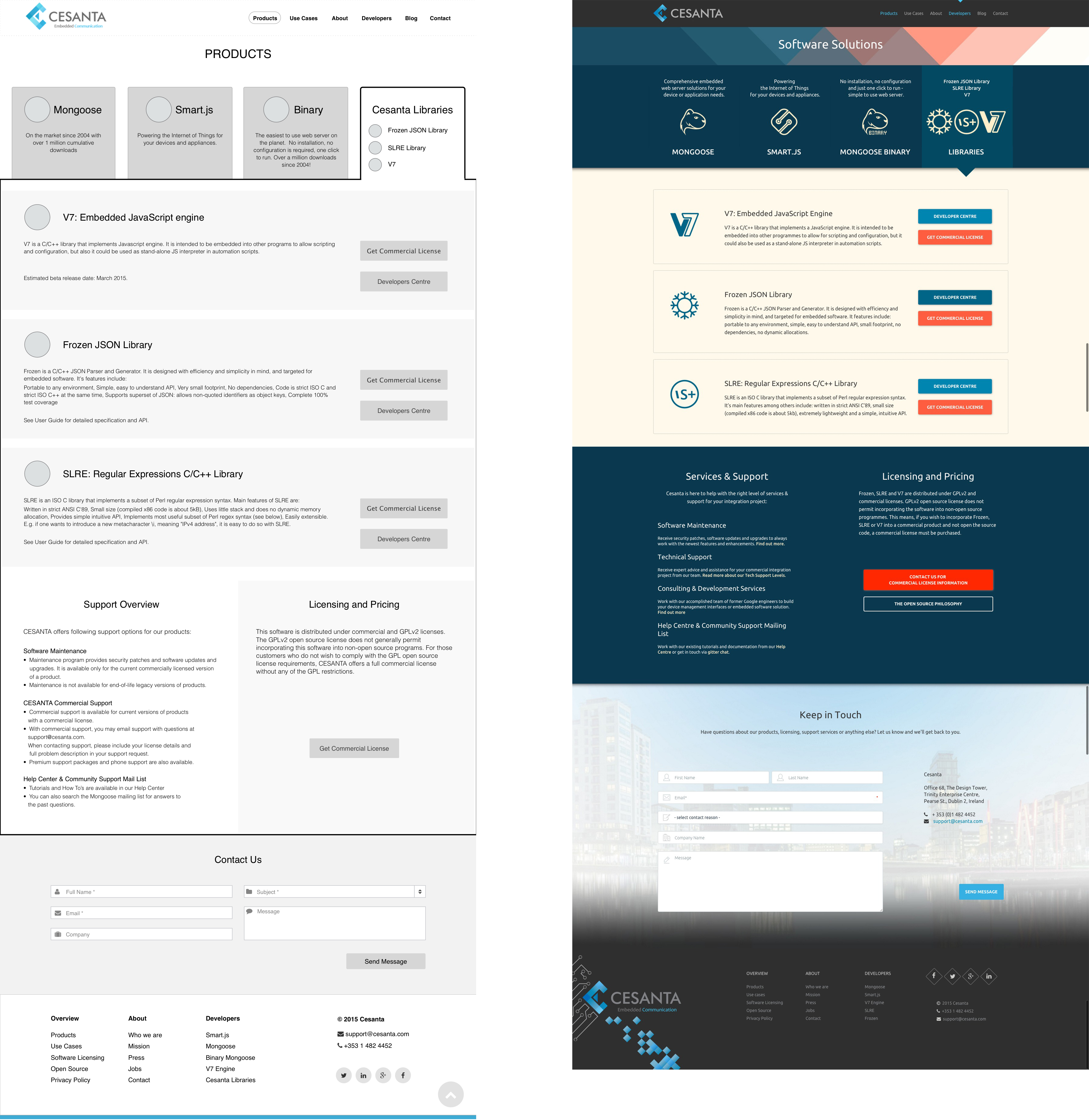
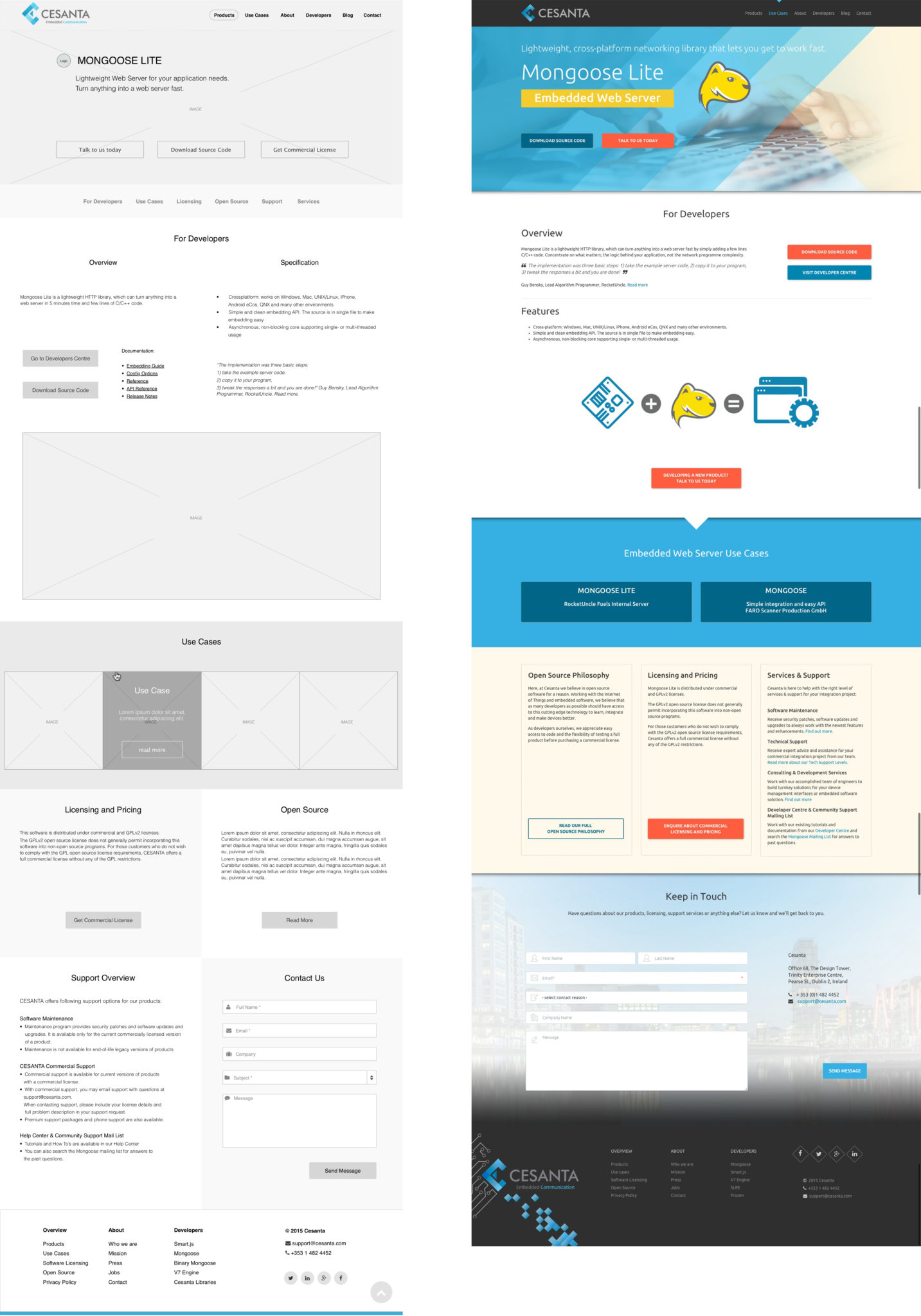
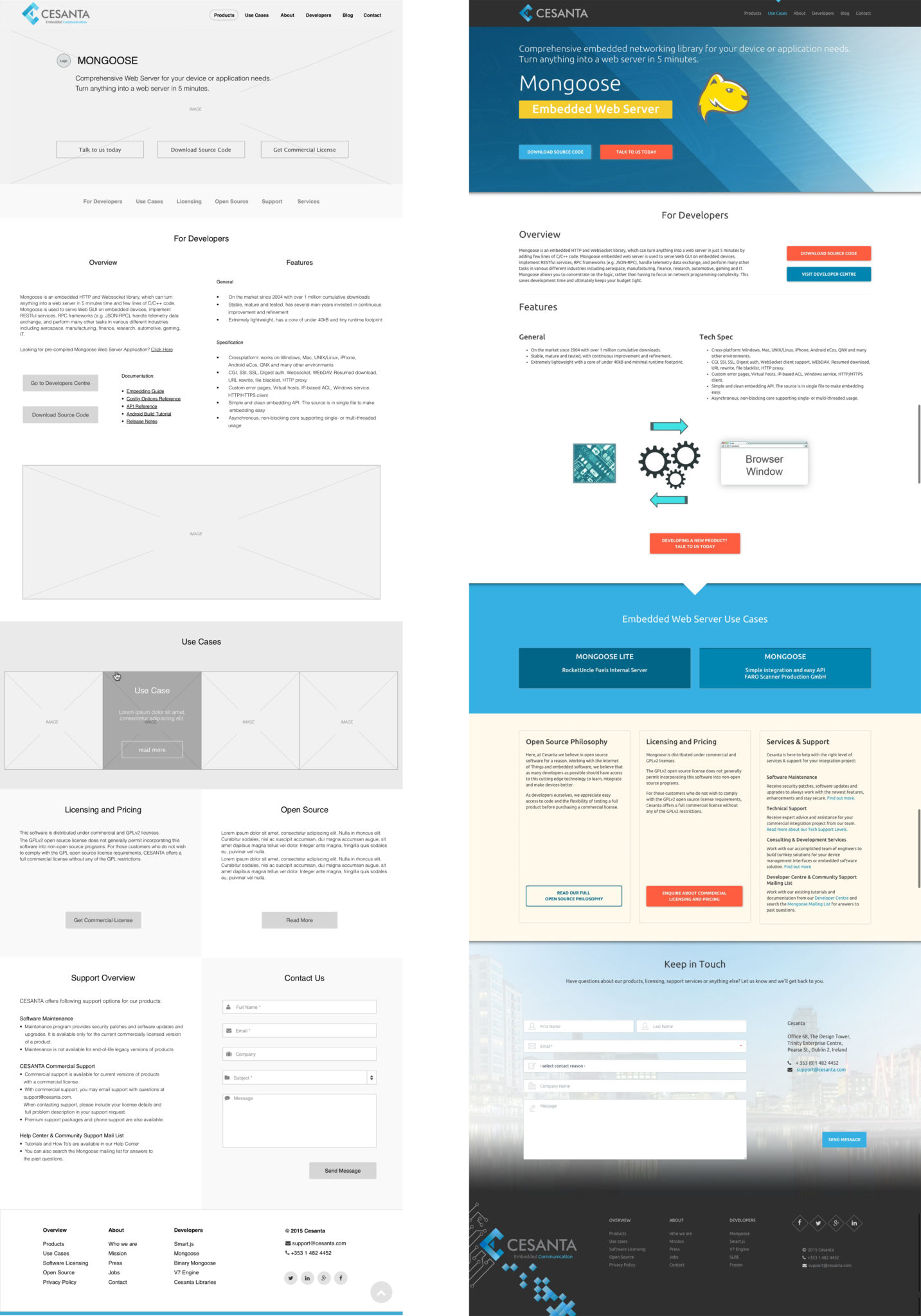
PRODUCTS PAGE
The focus on conversion to the customer. This is the most viewed page and as we are going through the rebrand of Mongoose / Fossa / Meerkat it will be vital that we outline this page clearer. This is strongly in connection with our rebrand aimed to be completed / live on September 21st.
- Focus on Mongoose and Smart.js
- Include space for testimonials to reassure the buyer
- For each product clear layout of benefits (idea: drop down section for each product that is easily found but hidden – all the info but not instantly overwhelmed by copy)
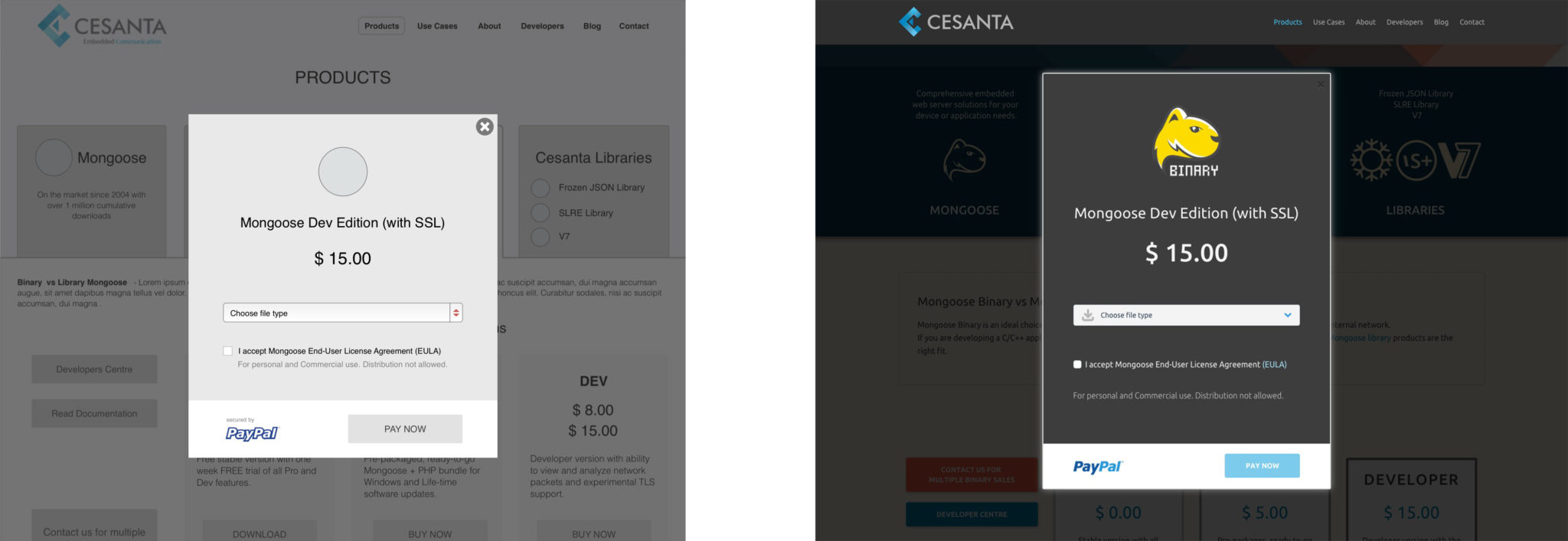
- For each product clear path to download
- For each product clear path to pricing and sales channel
- CTA – “If you are unsure of how to best connect your device, speak to our experts today”
- Clear path to documentation (will remain hosted as is – a project for 2016 to tackle)
DEVELOPER CENTRE AND SOFTWARE DOCUMENTATION
The theme was developed for styling documents written by the software engineers. Specifically, that theme can be used to quickly customise the look and feel of HTML 5 documents generated by Asciidoctor. Some Design Features:
- Parallax effect
- Responsive layout
- Metro style menu
- Back to top button

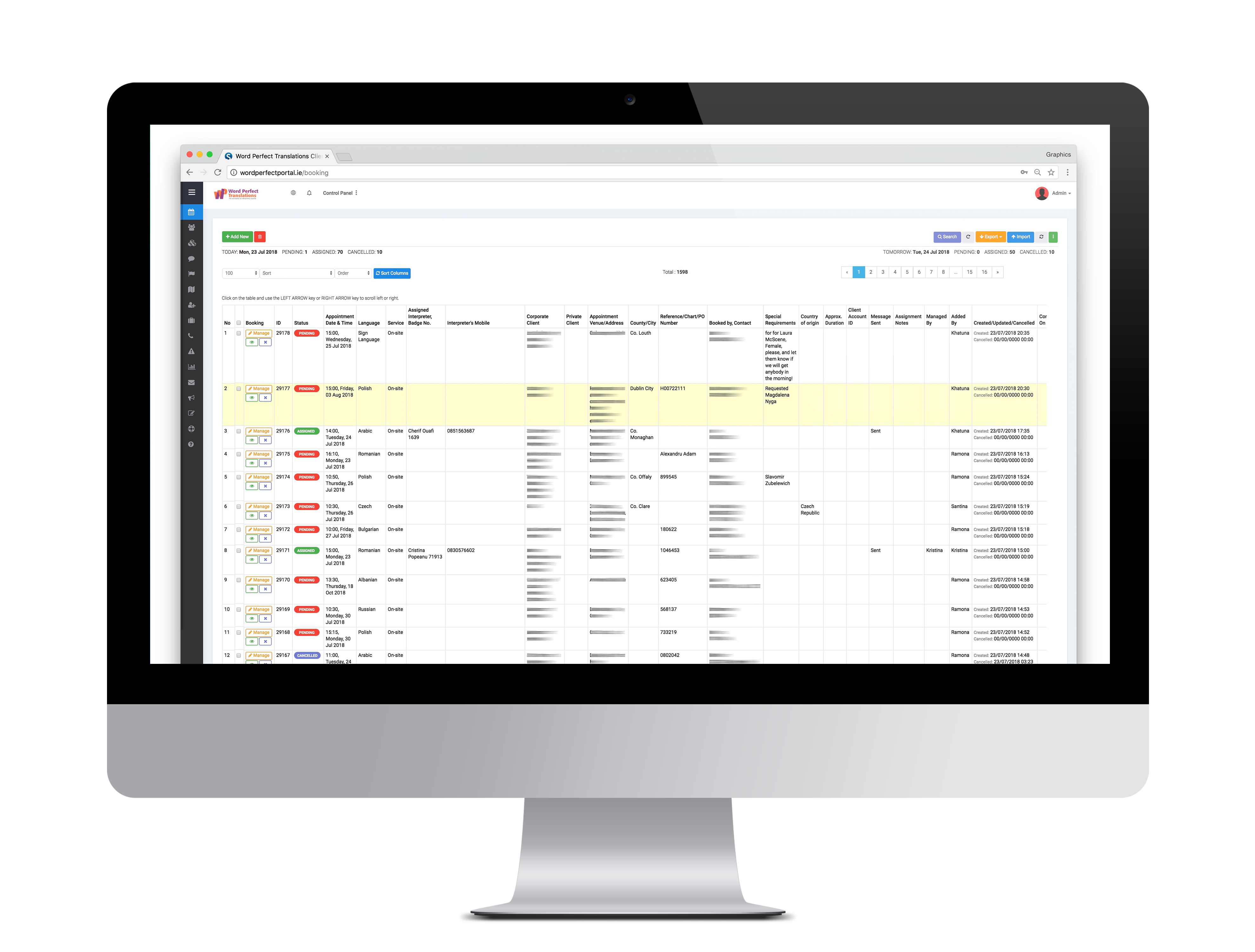
Reducing paperwork with a new CRM for managing interpreting appointments

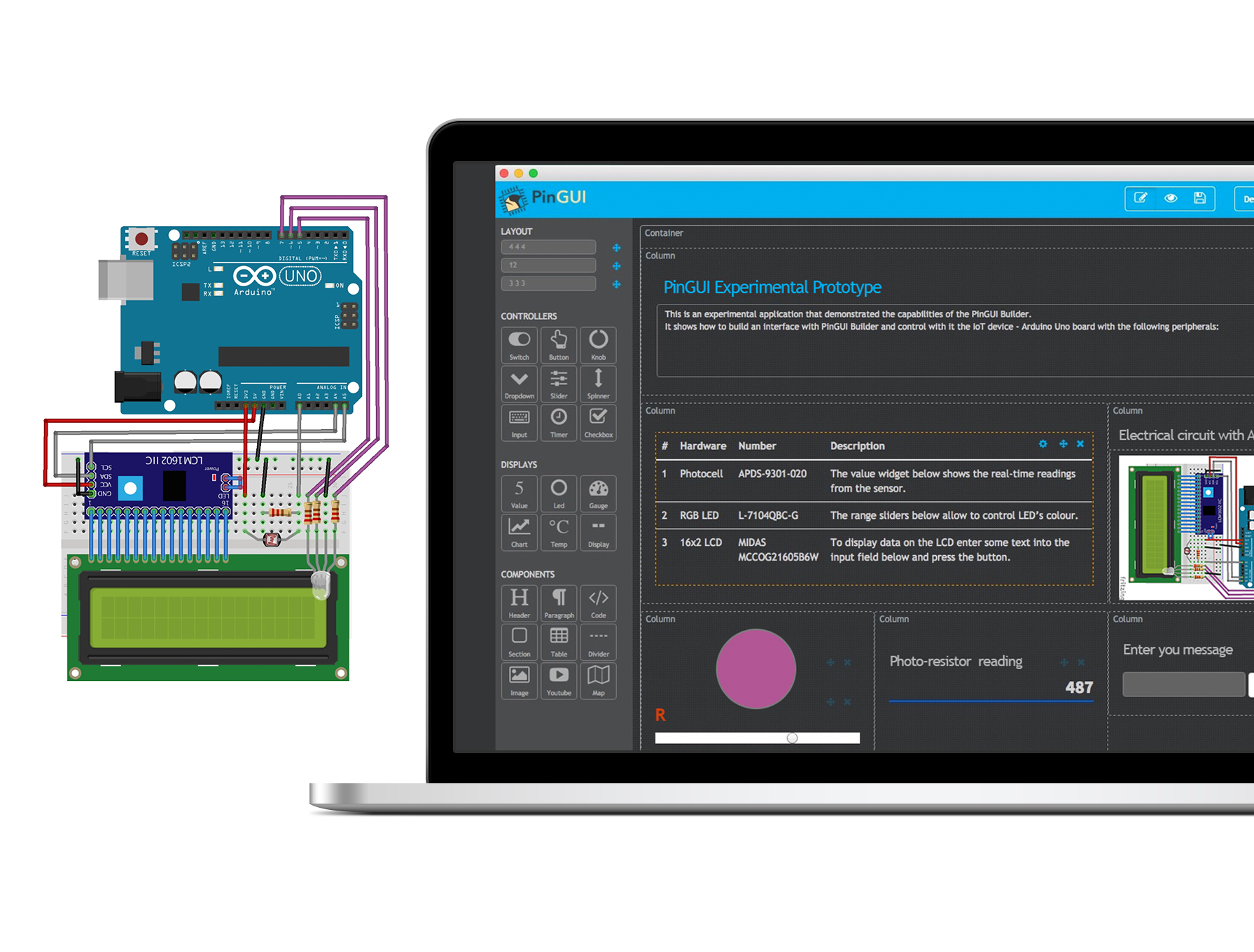
Drag-and-drop tool and framework for building IoT interfaces communicating with Arduino.