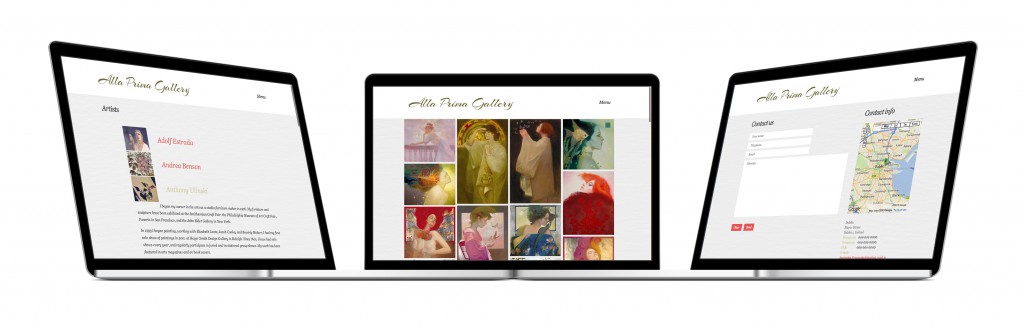
The aim of the project was to create a gallery website of favorite artists. Simple design and light neutral colors and subtle pattern of the layout create a background for displayed artworks. Some color accents for menu and buttons make layout visually more interesting, but don’t distract the viewer.
All pages content is made with HTML and dynamic animation is made with JavaScript.
There is also some php code for e-mail processing and search engine.
The following software was used:
- OmniGraffle and Balsamiq Mockups for wireframing
- Photoshop for layout design
- WebStorm to write a code,
- Transmit for deployment.
PAGES:
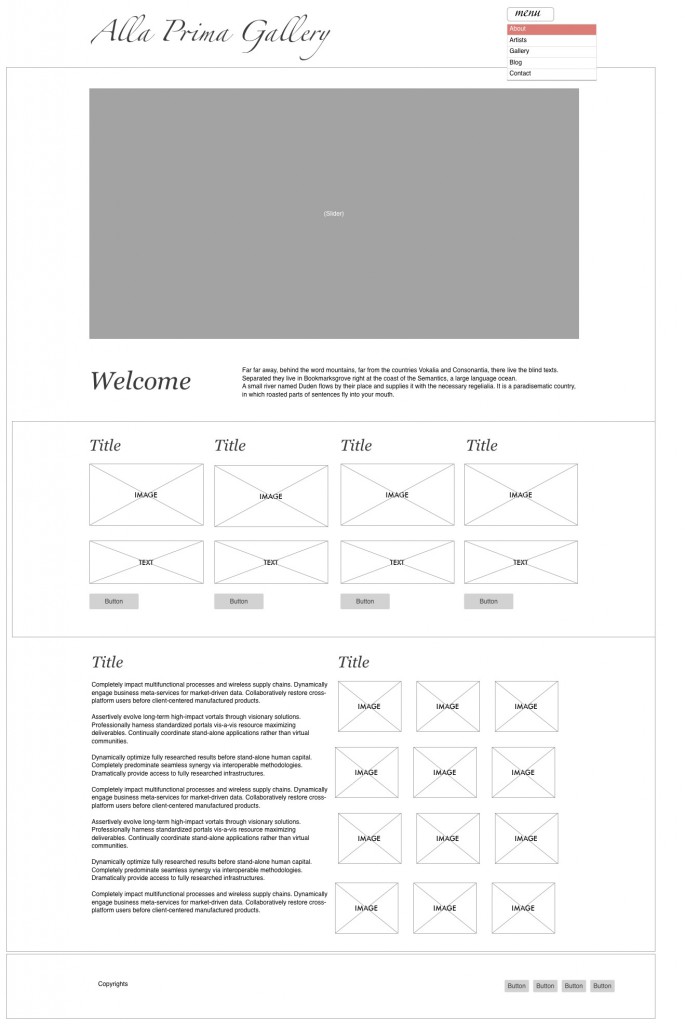
Home/About
responsive Javascript slider displaying most interesting images,

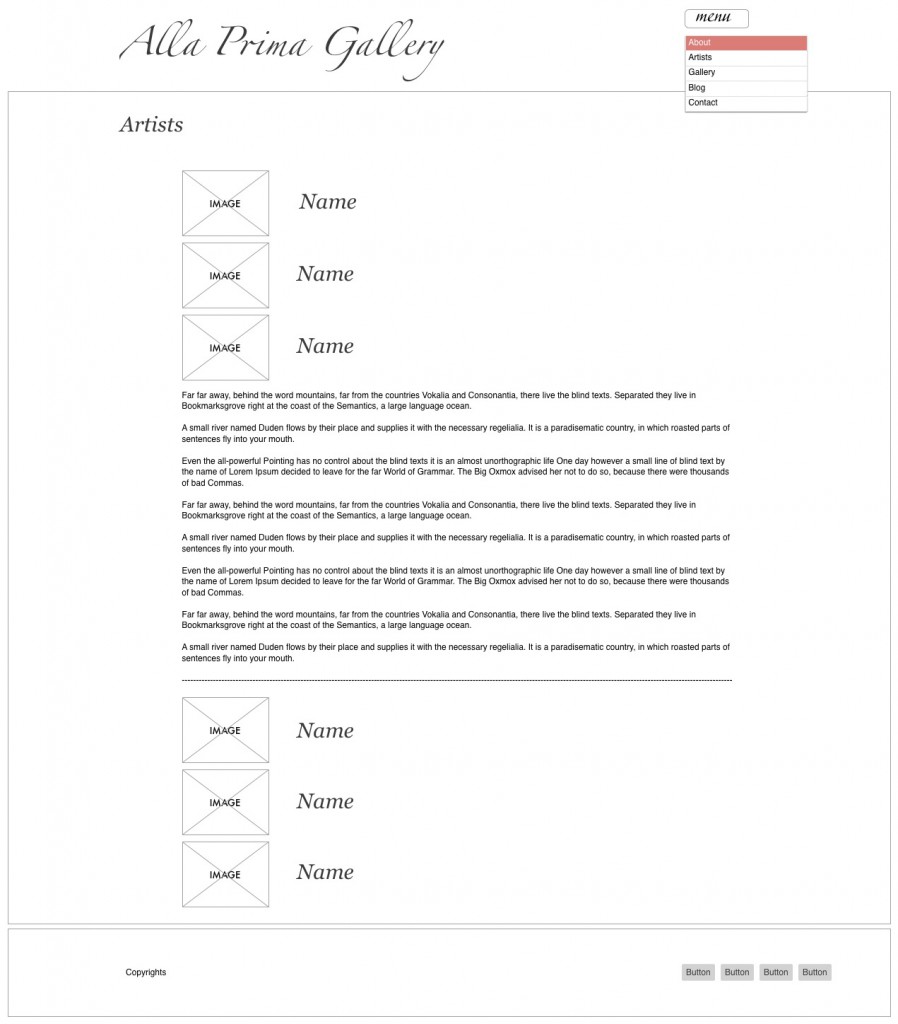
List of Artists
collapsable list of artists with their short profiles (jQuery accordion)

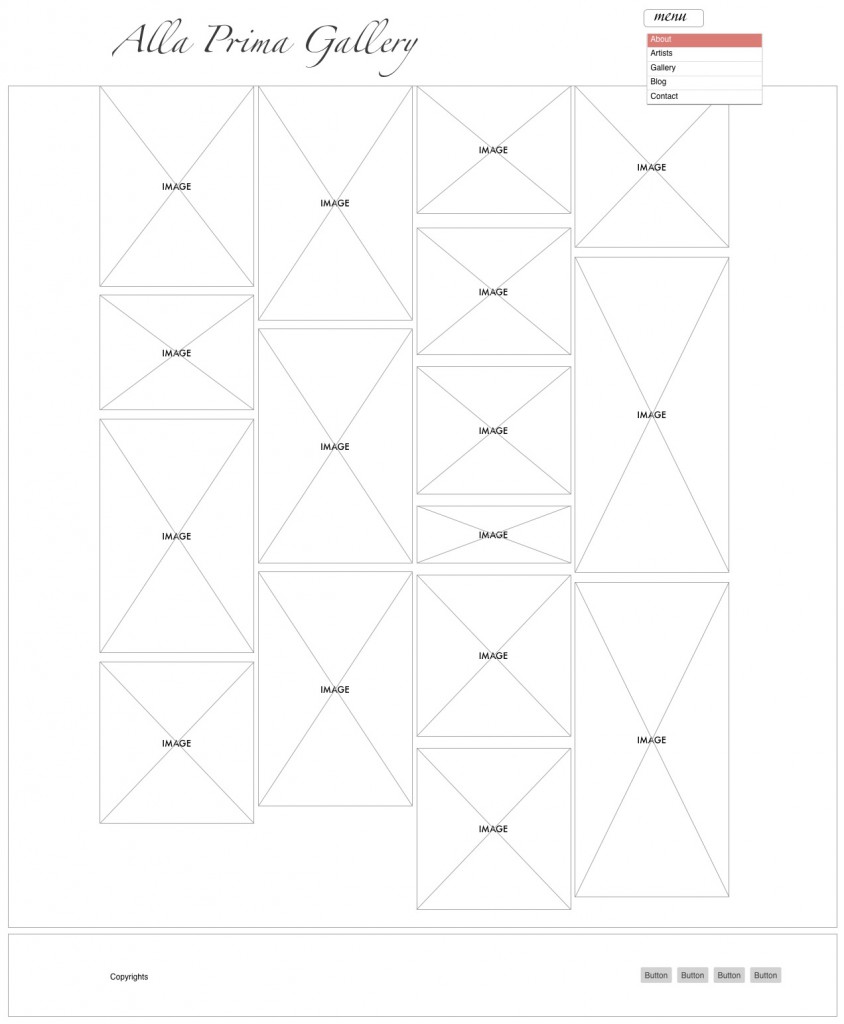
Gallery
cascading grid layout gallery (javascript masonry gallery), shadow box to zoom in images

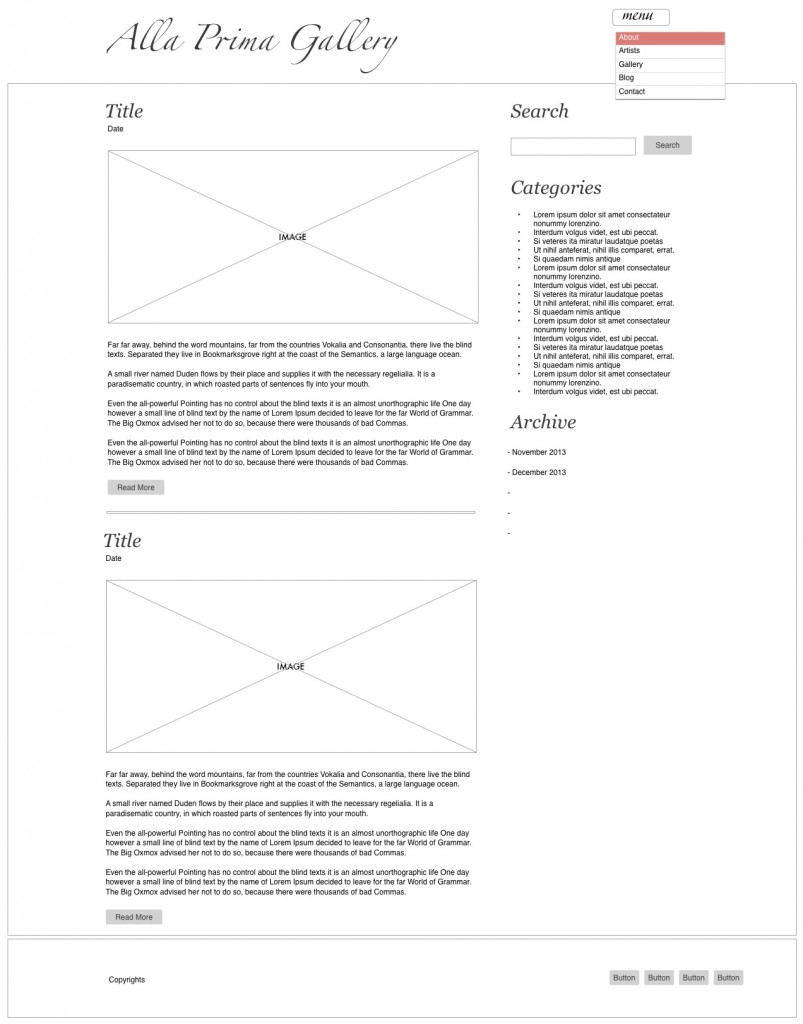
Blog
very basic XHTML + CSS layout for a blog

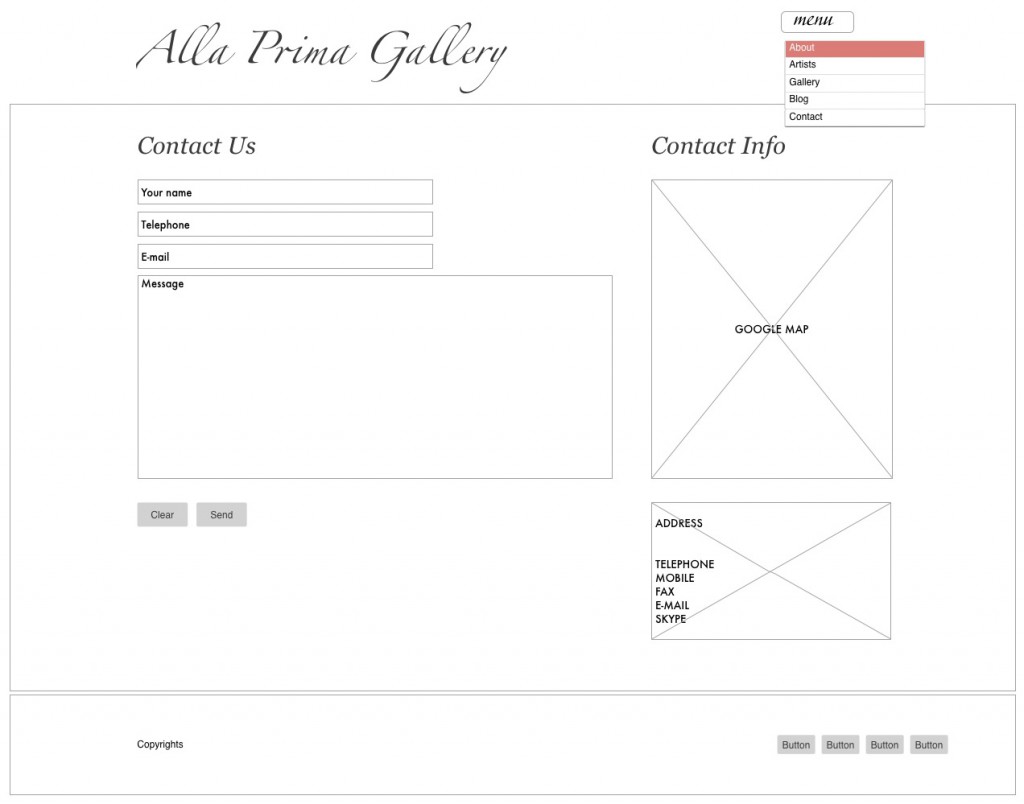
Contact
javascript contact form with some php

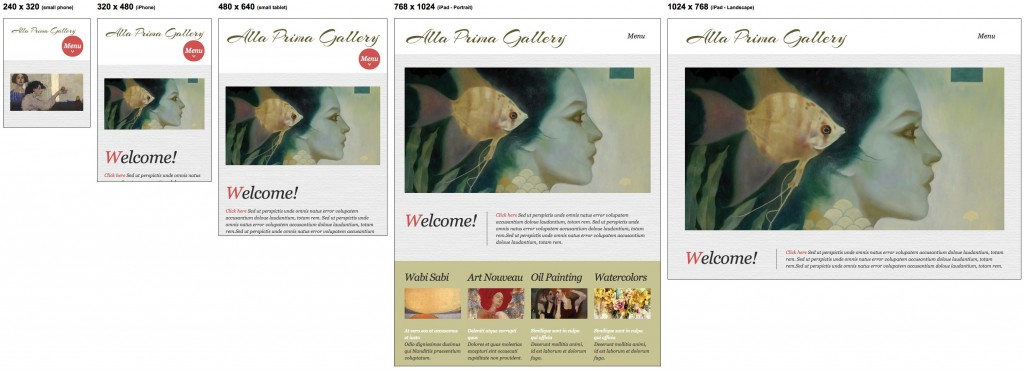
LAYOUT / RESPONSIVE GRID
Website is based on responsive grid for various devices from Bootstrap framework . In the top right corner of the page JavaScript drop down menu was designed. Footer contains buttons which will link social websites (for now I left them empty)
JAVASCRIPT EXAMPLES
Several JavaScript based animations was added to the site.
1. Go top
Simple “go to top” button was added to each of 5 pages. The code is as follows:
HTML in body:
|
1 |
<a href="#" class="go-top">Go Top</a> |
JavaScript in body:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script> $(document).ready(function() { // Show or hide the sticky footer button $(window).scroll(function() { if ($(this).scrollTop() > 200) { $('.go-top').fadeIn(200); } else { $('.go-top').fadeOut(200); } }); // Animate the scroll to top $('.go-top').click(function(event) { event.preventDefault(); $('html, body').animate({scrollTop: 0}, 300); }) }); </script> |
It’s appearance is controlled by style.css file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* Go to top */ .go-top { position: fixed; bottom: 3em; right: 2em; text-decoration: none; color: white; background-color: rgba(0, 0, 0, 0.3); font-size: 12px; padding: 1em; display: none; } .go-top:hover { background-color: rgba(0, 0, 0, 0.6); |
2. Dropdown menu
HTML code in the head:
|
1 |
<script type="text/javascript" src="js/superfish.js"></script> |
in the body:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="nav-collapse nav-collapse_ collapse"> <ul class="nav sf-menu"> <li class="sub-menu"><a href="index-1.html">Menu</a> <ul> <li><a href="index.html">About</a></li> <li><a href="index-1.html">Artists</a></li> <li><a href="index-2.html">Gallery</a></li> <li><a href="index-3.html">Blog</a></li> <li><a href="index-4.html">Contact</a></li> </ul> </li> </ul> </div> |
javascript code is in the superfish.js file
3. Accordion on “Artists” page
Collapsible jQuery accordion on “Artists” page uses jquery.accordion.js and jquery.easing.1.3.js files placed in js folder.
Code added to the head of index-1.html file:
|
1 2 |
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script><!--Dropdown list--> <script type="text/javascript" src="js/jquery.accordion.js"></script><!--Dropdown list--> |
Fragment of the Code added to the body :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="wrapper"> <div id="st-accordion" class="st-accordion"> <ul> <li> <a href="#"><p style="float: left; clear: left"><img src="img/artists/listthumbs/Adolf_Estrada_04.jpg" alt="image01"/></p> Adolf Estrada<span class="st-arrow"></span></a> <div class="st-content"> <p> Bio 1</p> <img src="img/artists/list/Adolf_Estrada_01.jpeg" alt="Adolf Estrada"/> </div> </li> <li> <a href="#"><p style="float: left; clear: left"><img src="img/artists/listthumbs/Andrea_Benson_01.jpeg" alt="image01"/></p> Andrea Benson<span class="st-arrow"></span></a> <div class="st-content"> <p> Bio 2 </p> </div> </li> </div> </div> |
The HTML structure consists of a wrapper with the class and ID st-accordion (<div id=”st-accordion” class=”st-accordion”>) and an unordered list. The list items have links which serve as the items titles and content areas with artists’ biographies which are initially hidden.
The style of the list was adjusted in the timeline.css file. For example max width of the wrapper was set to 800px. With a media query we make sure that the font size of the item title will be smaller:
|
1 2 3 4 5 |
@media screen and (max-width: 320px){ .st-accordion ul li > a{ font-size:36px; } } |
In JavaScript (jquery.accordion.js file) most important functions are:
_init function – initializes plugin
_saveDimValues function – saves the original height and top of an item
_toggleItem function – takes care of what happens when we click an item – open or closed
4. Masonry gallery
masonry.pkgd.min.js file in js folder is a plugin responsible for the grid style gallery on index-2.html page.
To include this script on gallery page the following code was added to the index-2.html file:
|
1 |
<script type="text/javascript" src="js/masonry.pkgd.min.js"></script> |
It works on a container element with a group of similar child items, so body of index-2.html contains:
|
1 2 3 4 5 |
<div id="container" class="js-masonry" data-masonry-options='{"itemSelector": ".item" }'> <div class="item"><a href="img/gallery/Felix_Mas_01.jpeg" class="magnifier" ><img alt="Felix Mas" src="img/gallery/Felix_Mas_01.jpeg"></a></div> <div class="item"><a href="img/gallery/Felix_Mas_02.jpeg" class="magnifier" ><img alt="Felix Mas" src="img/gallery/Felix_Mas_02.jpeg"></a></div> <div class="item"><a href="img/gallery/Felix_Mas_03.jpeg" class="magnifier" ><img alt="Felix Mas" src="img/gallery/Felix_Mas_03.jpeg"></a></div> </div> |
Plugin was initialized in HTML by adding js-masonry to the class of the container element.
To size images and make them fit nicely on the page the following code was added to the style.css file:
|
1 2 3 4 5 |
/* Masonry Gallery */ .item { width: 24%; padding: 4px; } |
There is more JavaScript functionality added to the website like slider on the home page, preloaded, magnifier for the images.
CREDITS: