| COMPANY: | Credit Union (Fundamentals in UX Design CA for IADT) |
| TEAM: | Agnieszka Przygocka, Jill O’Callaghan |
| MY ROLE: | UX Researcher, UX Designer |
| TOOLS: | Google Docs, Google Forms, Figma, Miro, ScreenFlow |
| METHODS: | Heuristic Evaluation, Task Analysis, Usability Testing, Think Aloud, SUS, Paper Prototype |
| TIME: | Nov – Dec 2020 |
Collecting and examining information in order to empathise with users and identify their needs and scenarios of use.
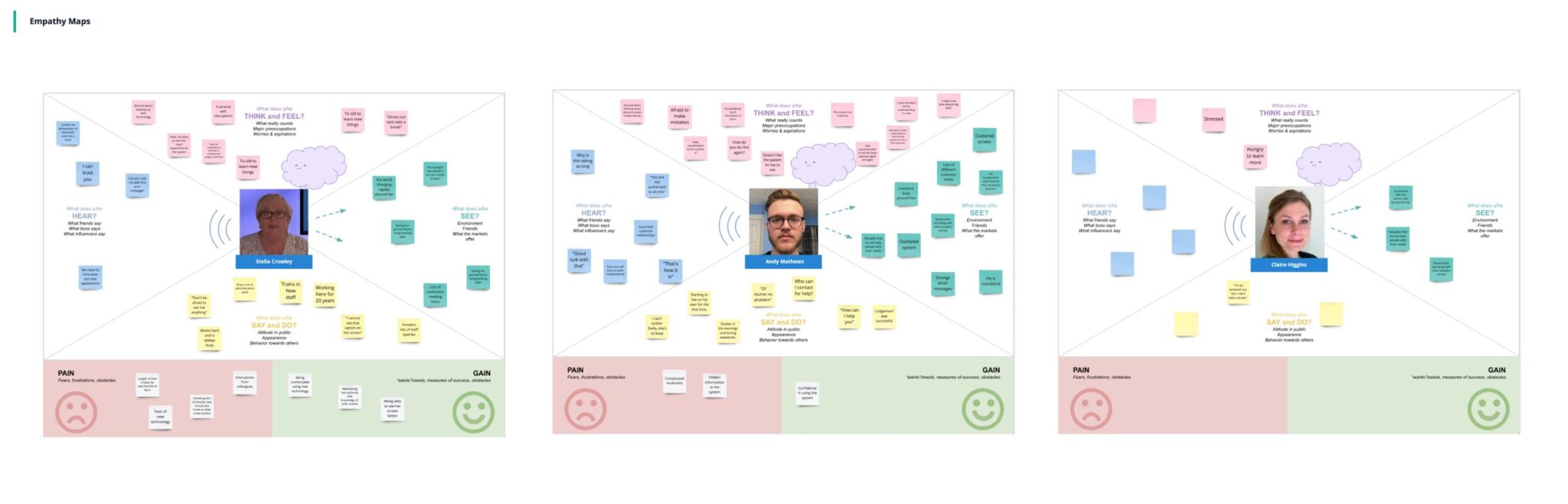
DEVELOPING PERSONA
Due to lack of time and resources, we weren’t able to conduct extended research to gather necessary data to build personas. We had to limit it to what we were able to find on the Internet and build personas based on our assumptions.
Again, Jill’s experience working at the credit union was very helpful. She was able to find videos of interviews with credit union tellers. After watching them it was a lot easier to empathise with real users. From the video interviews, we were also able to get some insights on how the new Fintech Solution is working for the tellers, and also on how the old system was operating. (CUDA Conference, 2020) (Stay Local Borrow Local Spend Local.,2020) We were able to find more information about the credit union tellers’ job and competencies in the job add. Our findings are collated in Appendix A3.
Without being able to collect qualitative and quantitative data we created only porto-persona. Additional research will be required in the future to verify our assumptions.
I have created a template for the persona and together with Jill, we were adding all the findings to these templates. As an outcome, we came up with two primary personas and also started to work on the third one.
Our first primary persona Stella is 58 years old head teller. She has been working at the credit union for the last 20 years. She is the person in the office who everyone asks for help if they get stuck with something on the system. She doesn’t like to be distracted and training new staff members drains her energy. Her eyesight is worsening and sometimes she has difficulties to see what is on the screen. She feels that a lot of tasks is repetitive and takes too long to complete with the current system.
Our second primary persona is Andy, a 2nd-year student. He’s taken the job for the summer to gain experience in the banking sector and is eager to learn but finds the system difficult to navigate. He is ambitious and doesn’t like to ask for help. He struggles with the strange error messages, is afraid to make mistakes, and he takes a lot of notes on how to find necessary functions in the system.
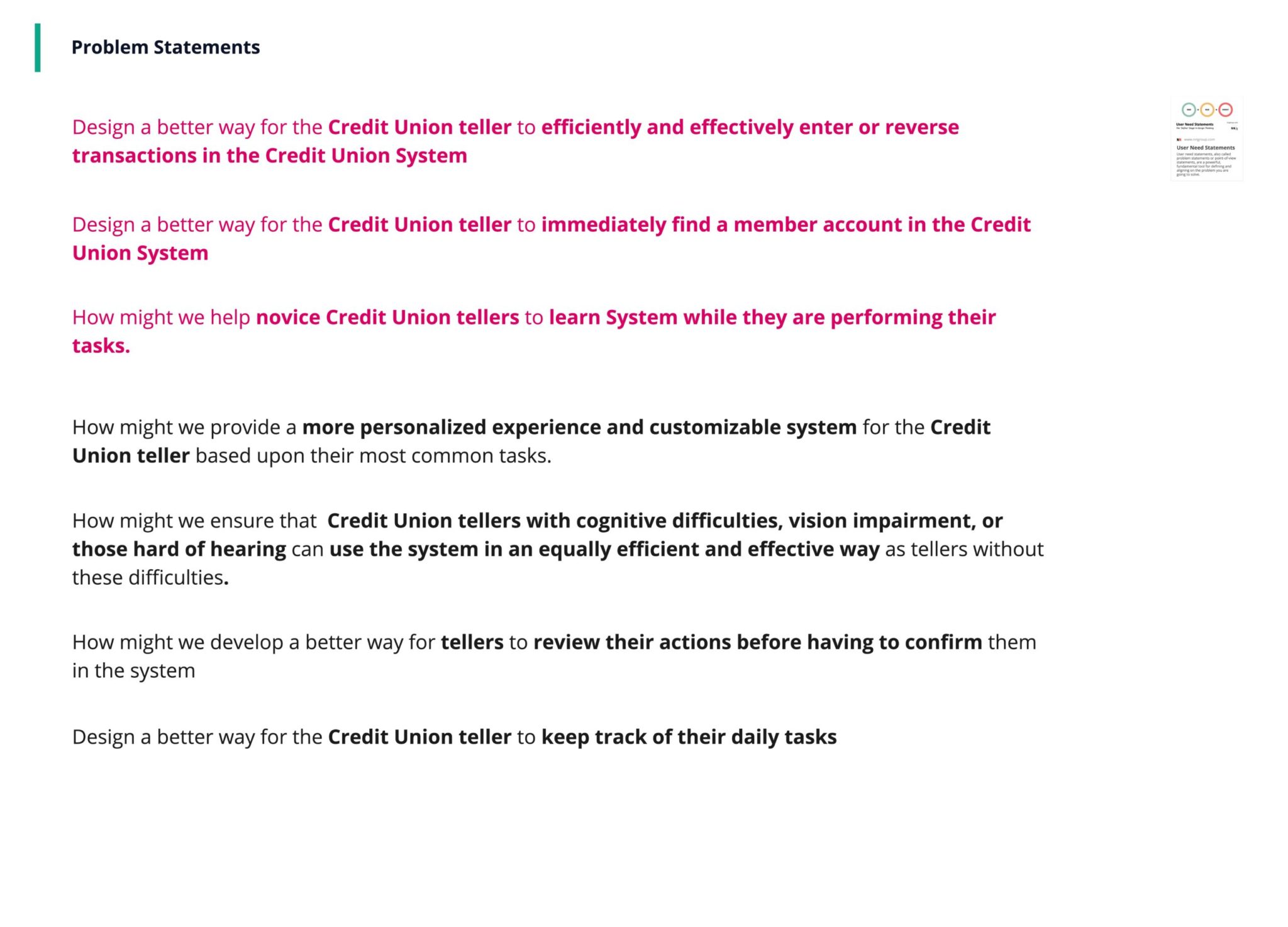
USER NEEDS STATEMENT
Based on our analysis we wrote down multiple users needs statements and decided to focus on three which were addressing the most important needs of our personas.

PPROPOSED TASK FLOW
In the next step, we updated task flows to accommodate our users’ needs. Our goal was to minimise the number of steps, for example, when searching for member accounts. We removed the step of reloading screen to see the updated balance. We provided an option to reverse transactions straight away after submission, rather than typing in transaction code and going through five additional steps.

REFERENCES
- Adlin, T. & Pruitt, J. (2010). The Essential Persona Lifecycle: Your Guide to Building and Using Personas. Waltham, MA, USA: Morgan Kaufmann.
- CUDA Conference 2020 Dundalk Video. (2020, February 03). Retrieved December 6, 2020, from https://www.youtube.com/watch?v=hU0gQsYjZfs
- Stay Local Borrow Local Spend Local. (2020, June 15). Retrieved December 6, 2020, from https://www.youtube.com/watch?v=zf_N6Aeiew0

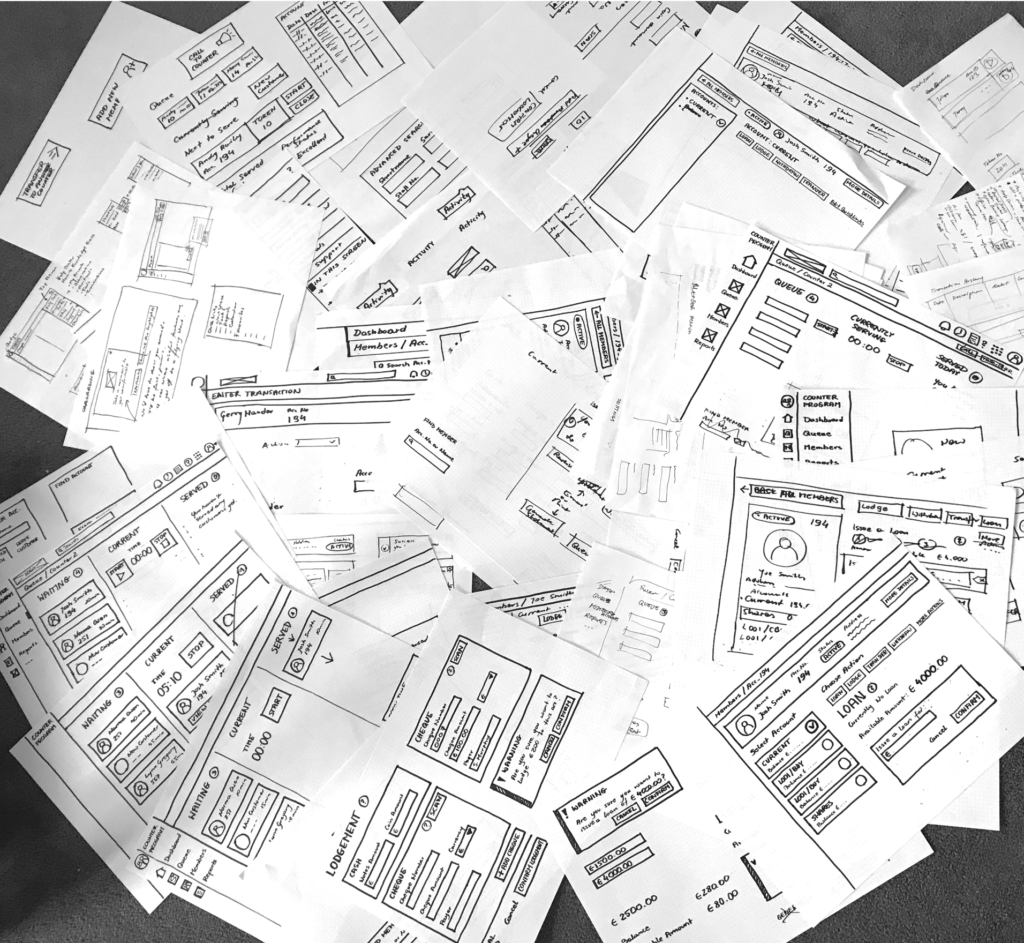
Part 3 - Building Paper Prototype
Designing and constructing a low fidelity prototype of a solution to address a user need by applying principles of design thinking, problem-solving, and critical thinking.

Part 4 - Evaluating Final Solution
Usability testing and heuristic evaluation of the final prototype.
Part 1 - Analysis of Existing Solution
Critical appraisal of a digital product in terms of its usability and the user experience it provides based on contemporary usability heuristics and user experience principles.