My design process always starts with collecting information from the client, users, competitors and through my own research. I adjust steps to the project needs and iterate some of the steps. Observing, engaging and empathising with users helps me to understand their experiences and motivations. I define the problem, brainstorm possible solutions, create wireframes, prototypes and mockups.
It’s very important for me to test my solutions with real users as early as possible and throughout the process. Based on the findings, I improve the design and test it again. User experience design is an ongoing process, even after the launch. Products and user experiences can constantly evolve.
The type of problems I may solve:
- The ideal user flow for a new user to my product.
- The information that should be displayed on each screen (and why).
- Users can’t figure out how to use this widget or feature.
- Users can’t figure out how to navigate specific flow.
- Users register but still don’t get what we do.
- We can’t get users to register from the homepage.

LEARN
To understand the problem gain knowledge of users, context, technologies, gather user data, research competitive products, conduct interviews and filed studies.
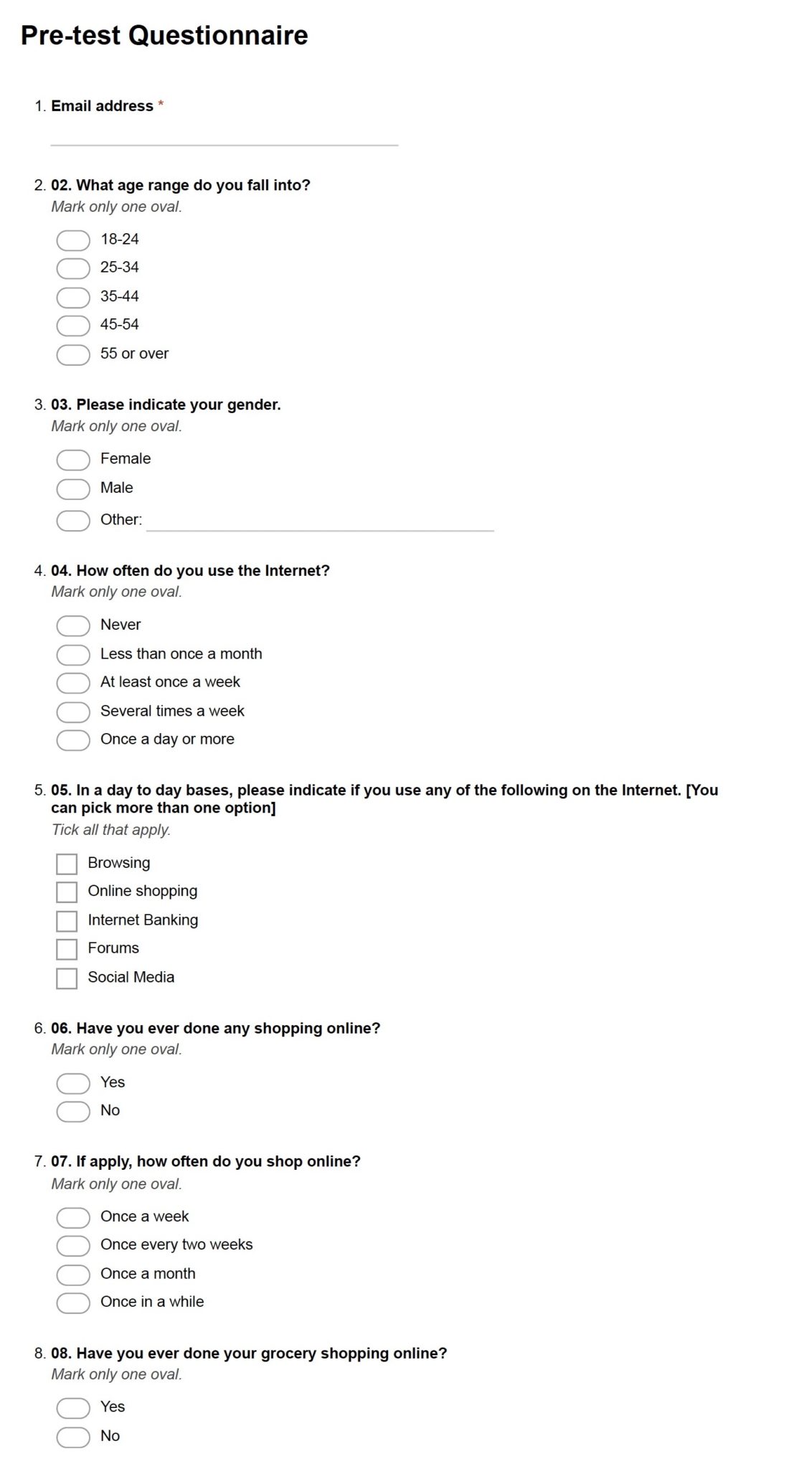
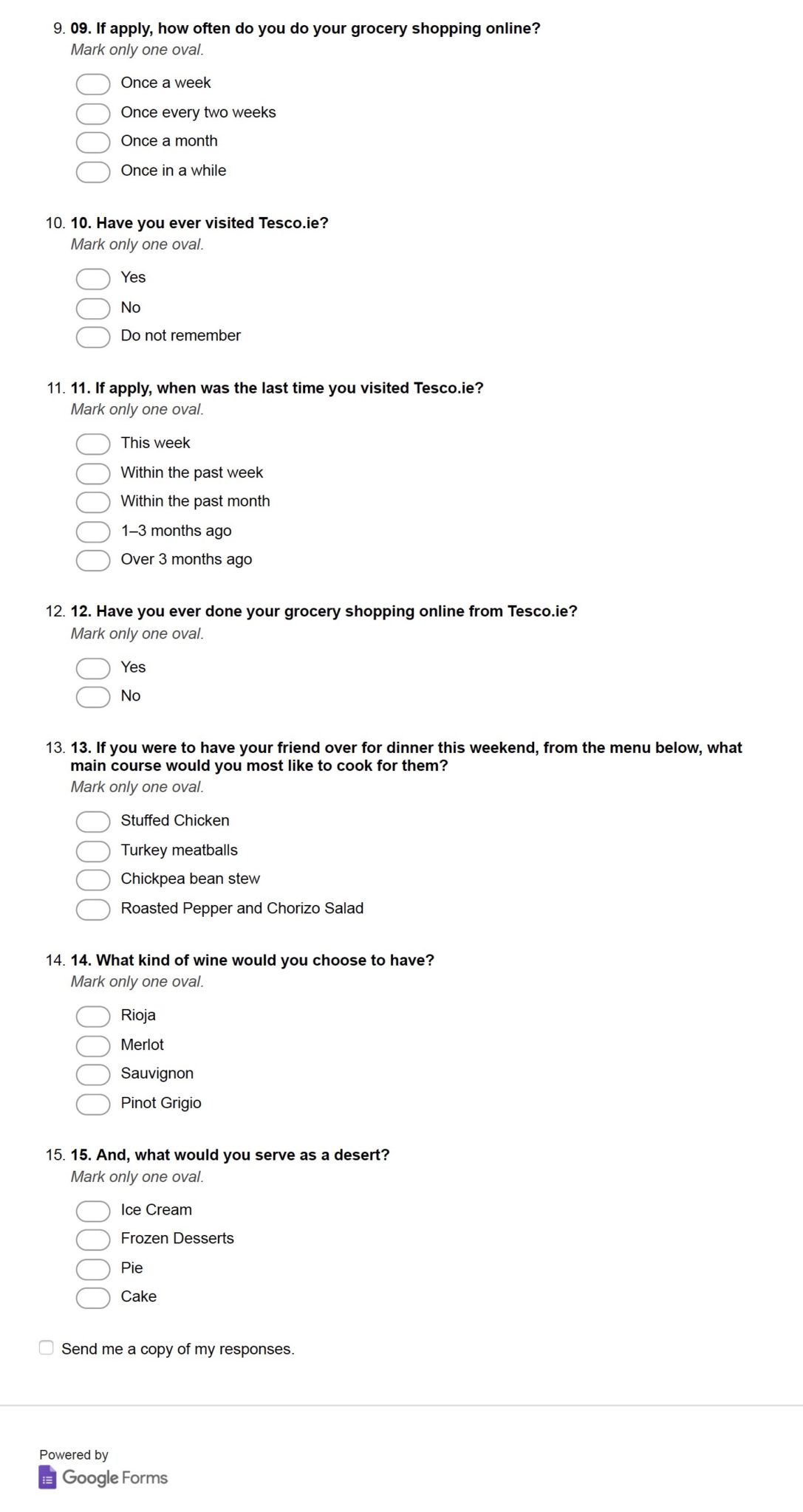
For interviews prepare a script to ask questions from and interview a representative sample of users. Surveys help to explore new opportunities and collect qualitative and quantitative data.
Communicate back and forth with the client so you get an idea of what they are telling. You will be able to understand not only their main issue but the other issues which are related to the main issue.
Establish what the business hopes to achieve with the project. Assess the strengths and weaknesses of competitors against your user’s needs.
- User Research
- Stakeholder Interviews
- User Surveys and Interviews
- Competitor Analysis
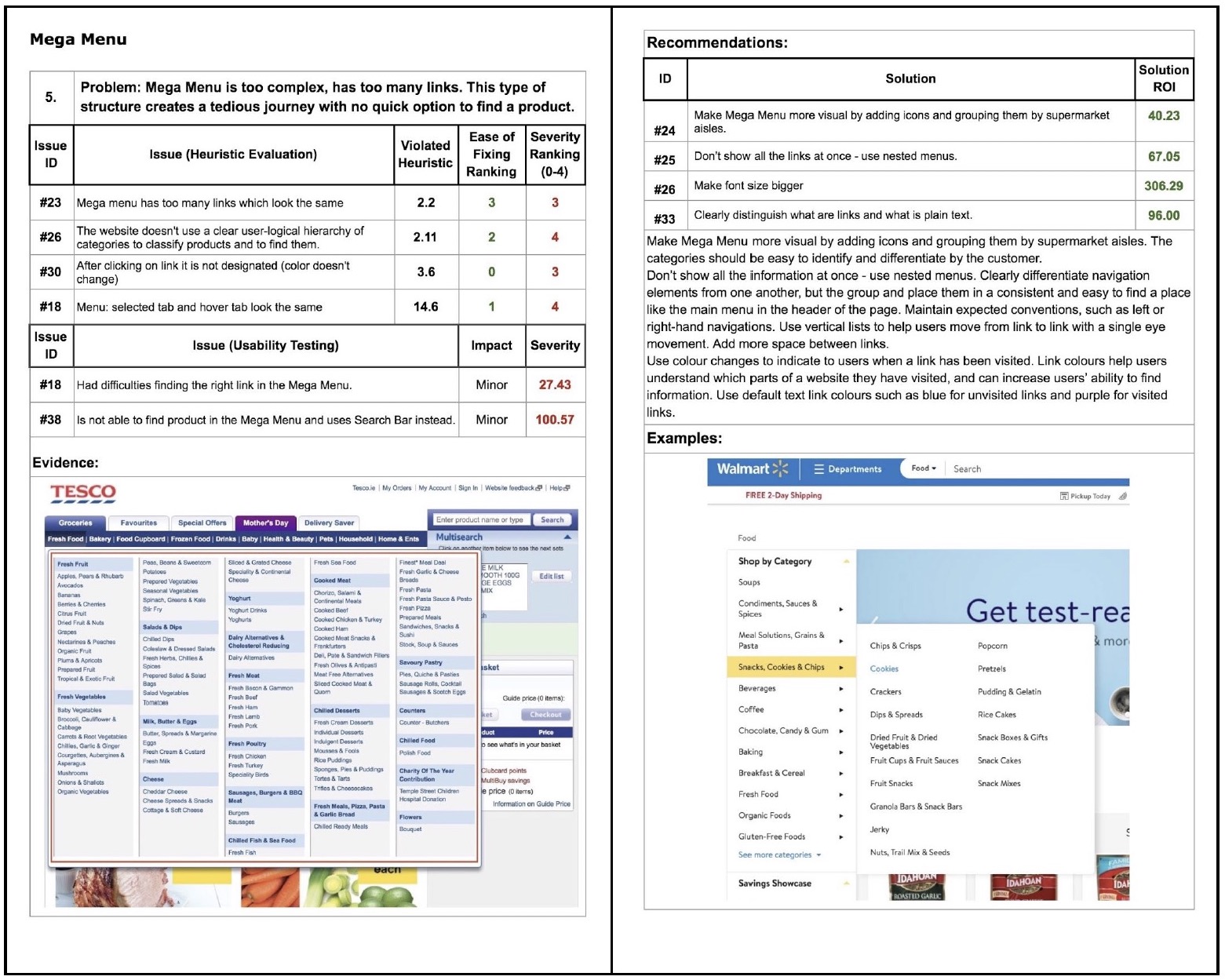
- Heuristic Evaluation
- Cognitive Walkthroughs
EXPLORE
Build user profiles on gathered data, produce materials that will aid the outlining of the project, site maps, content inventories, screen flows, navigation models, task flows, user journeys, scenarios.
Understand user pain points and goals.
Predict and show the possible routes with which the user interacts with the product.
- Personas / Cluster Analysis
- User Stories
- User Story Map
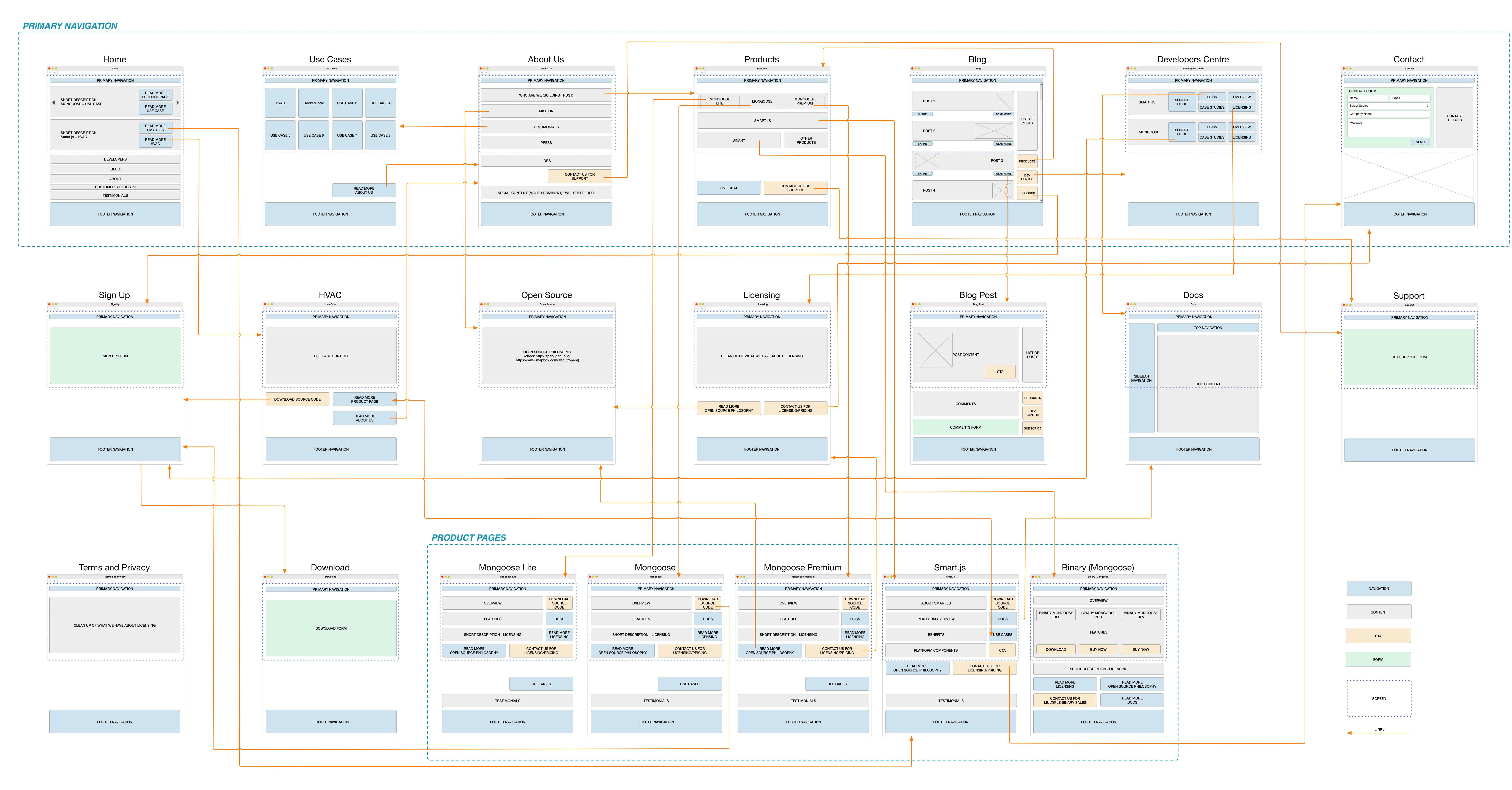
- Site Maps
- Content Inventories
- Screen Flows
- Navigation Models
- Task Flows
- Card Sorting
SELECT
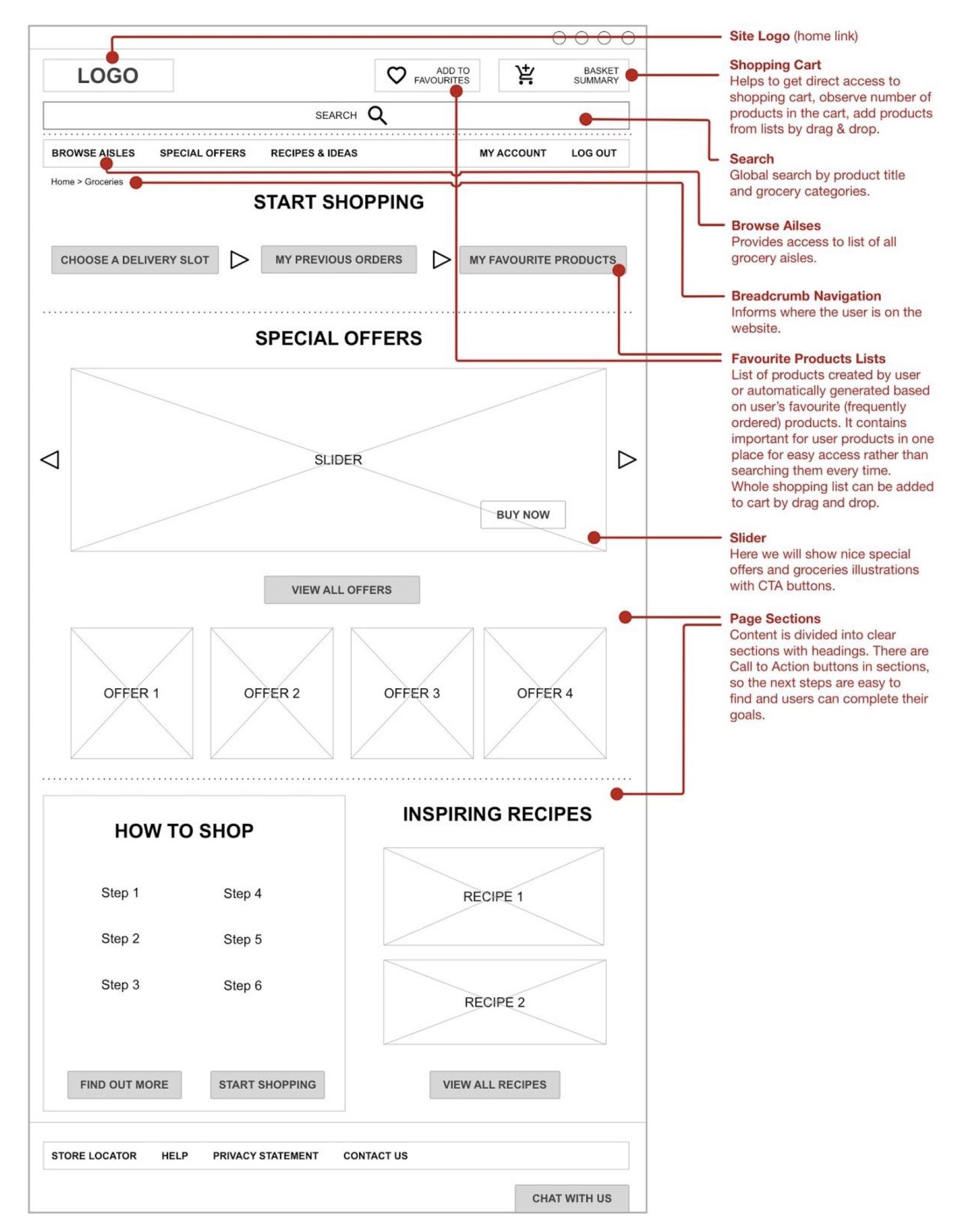
Evaluate, test, and select wireframe concepts for prototype development.
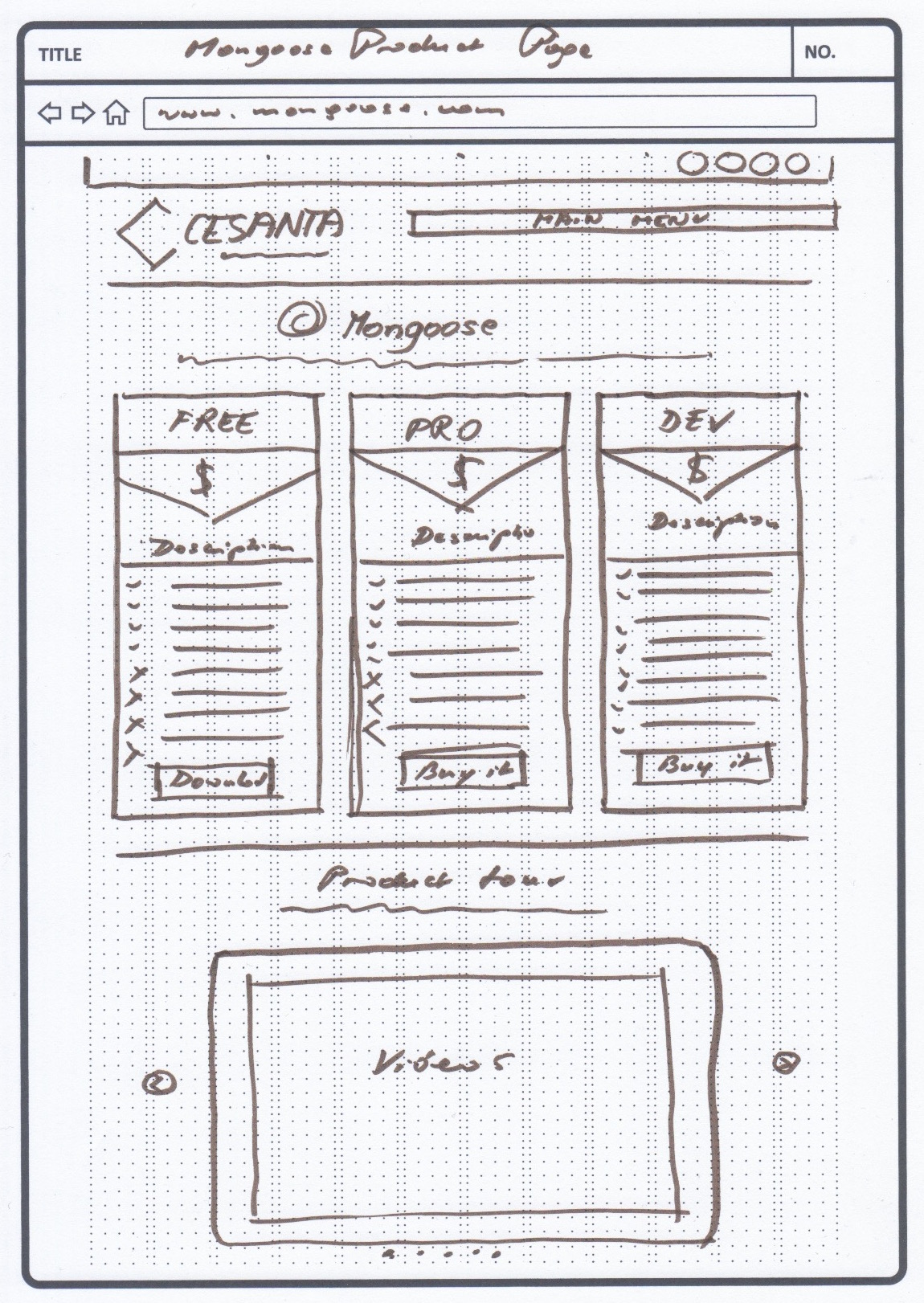
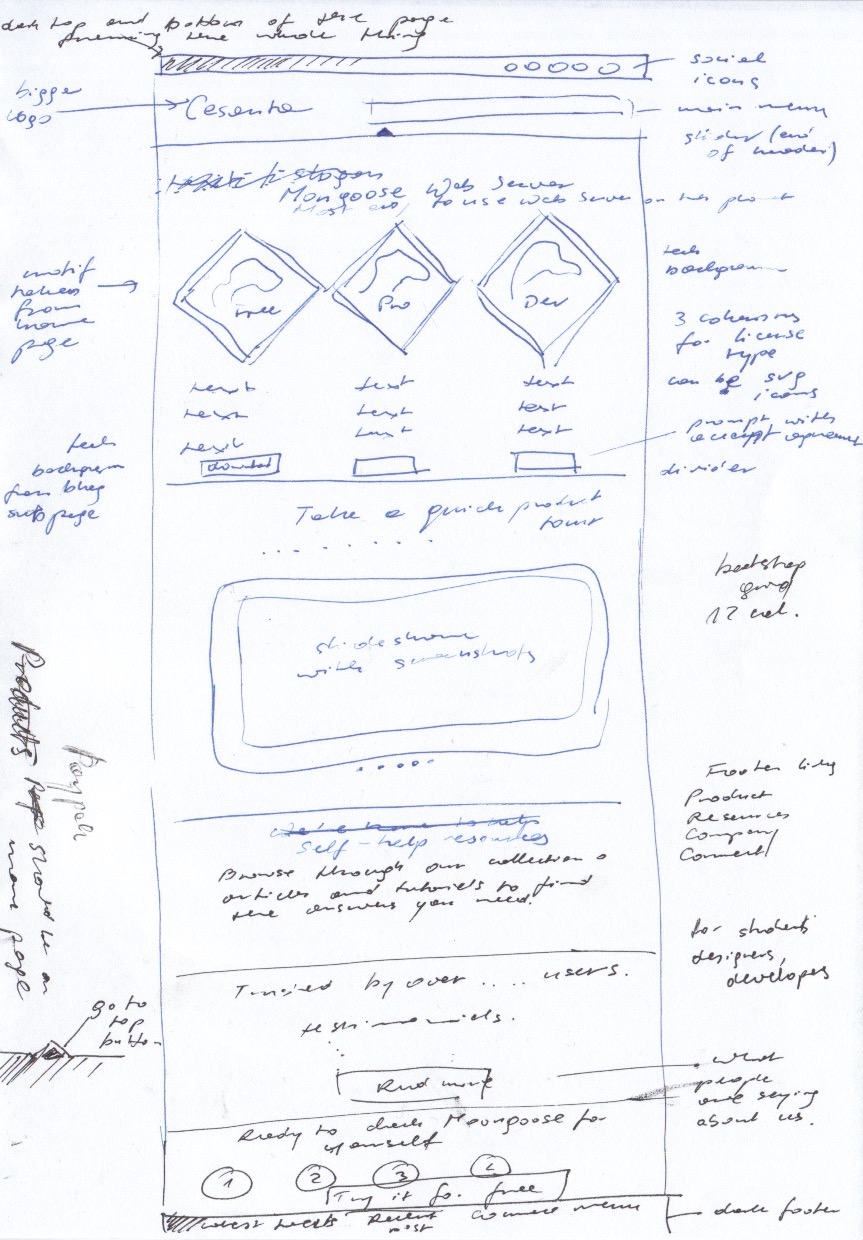
Sketch quick ideas. Create low-fidelity wireframes from hand sketches using OmniGraffle/Sketch.
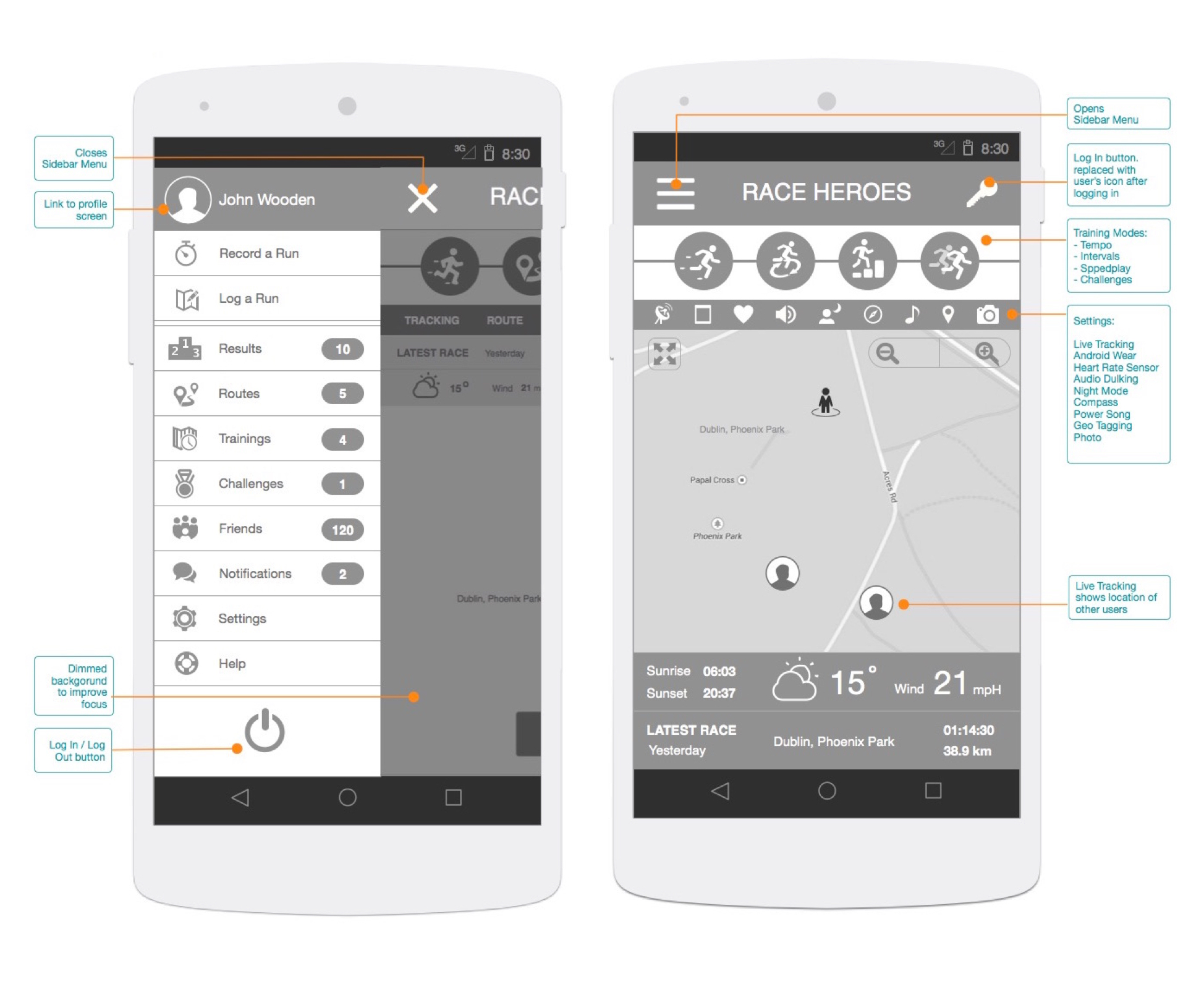
Create clickable prototypes by adding actions to the wireframes and exporting them to HTML.
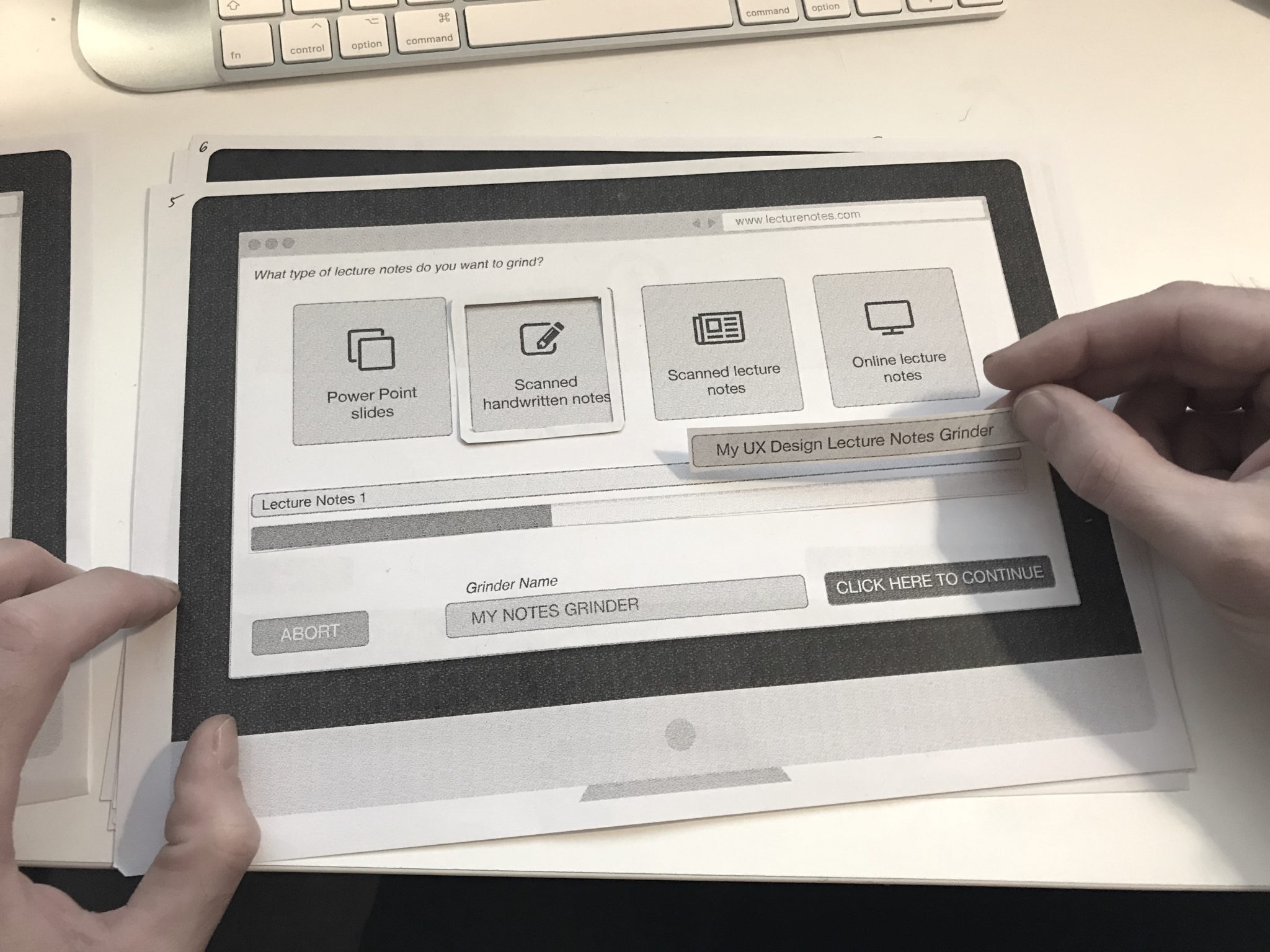
Create paper prototypes using the POP Prototyping on Paper app and gather quick user feedback.
- Ideation
- Sketching
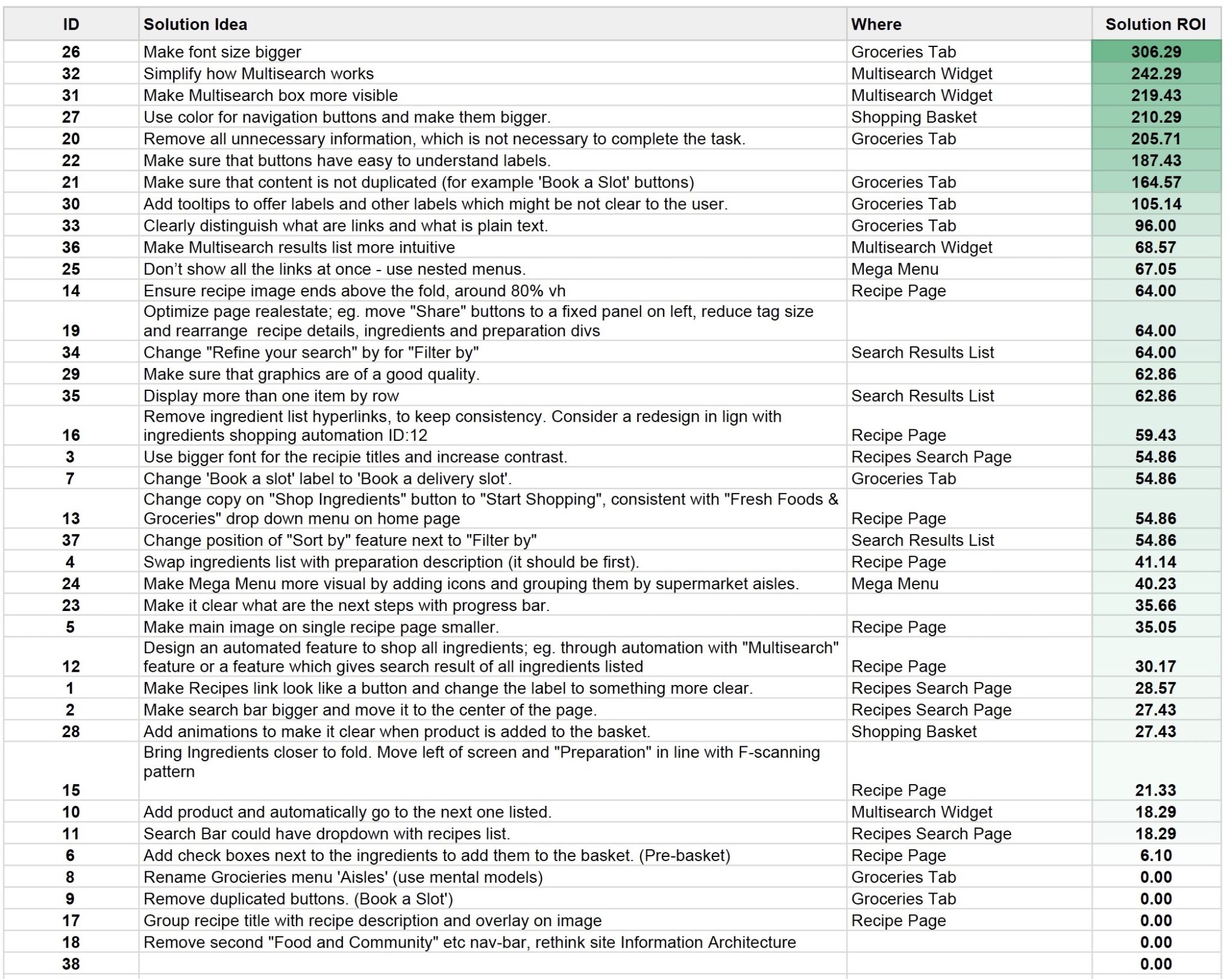
- Idea Selection
- Wireframing
- Clickable / Paper Prototype
DEVELOP
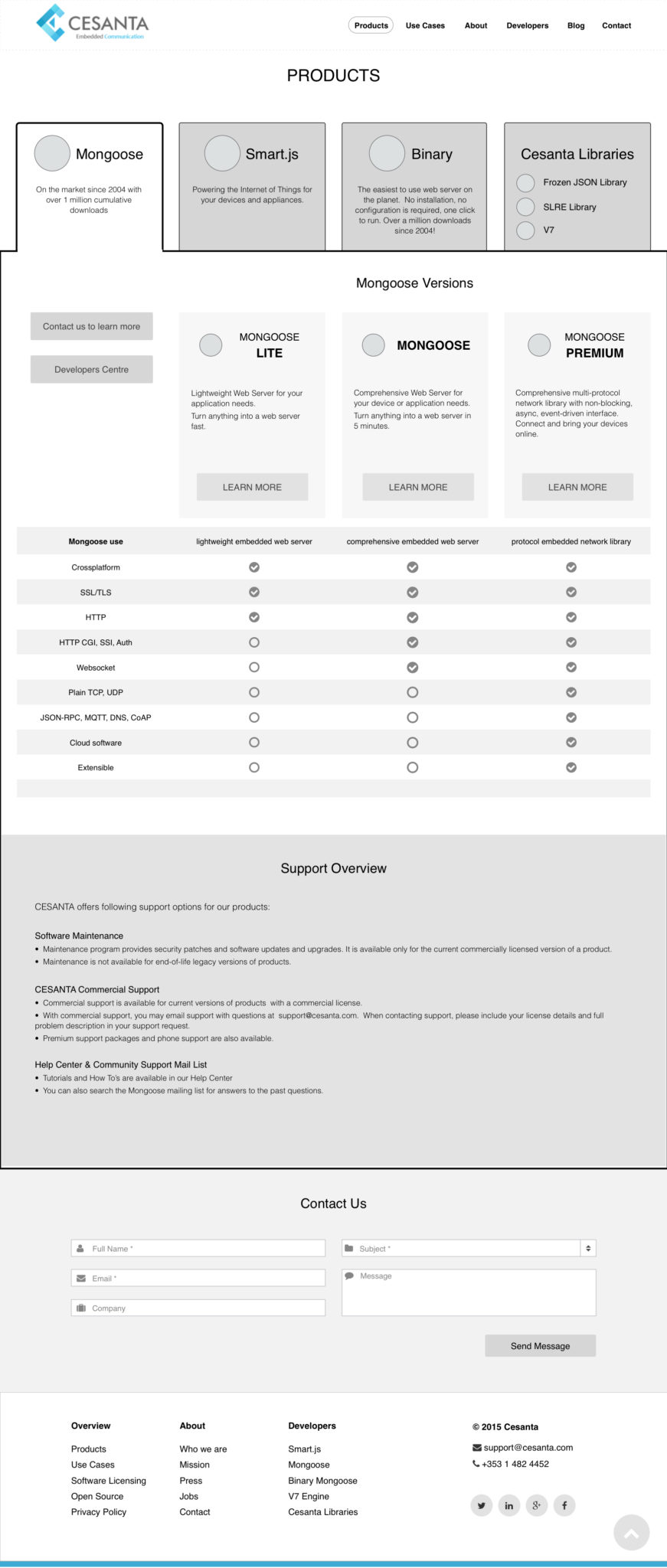
Create design specifications and evolve concept/ wireframes into full design solution.
During the mockup page consider: content layout, contrast, colour usage, typography, spacing, navigation visuals.
Collaborate with developers on mockups and use own coding experience. It is important to point out interactive and animated elements, explain pieces using atomic design and make sure that visuals can be coded.
- Mid and High-fidelity wireframes
- Visual Language
- Moodboard
- Style Tile
- Mockups
- Versions of 1 Screen Design
REFINE
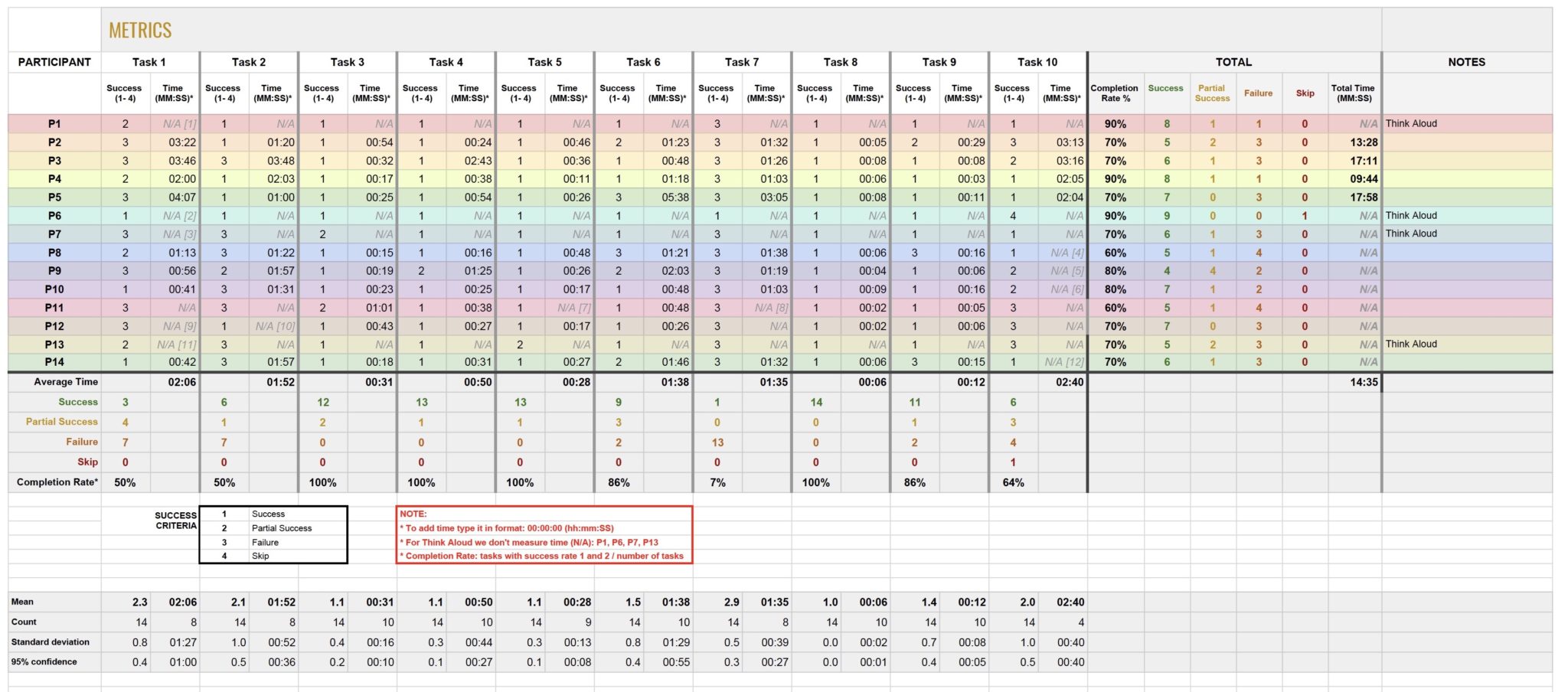
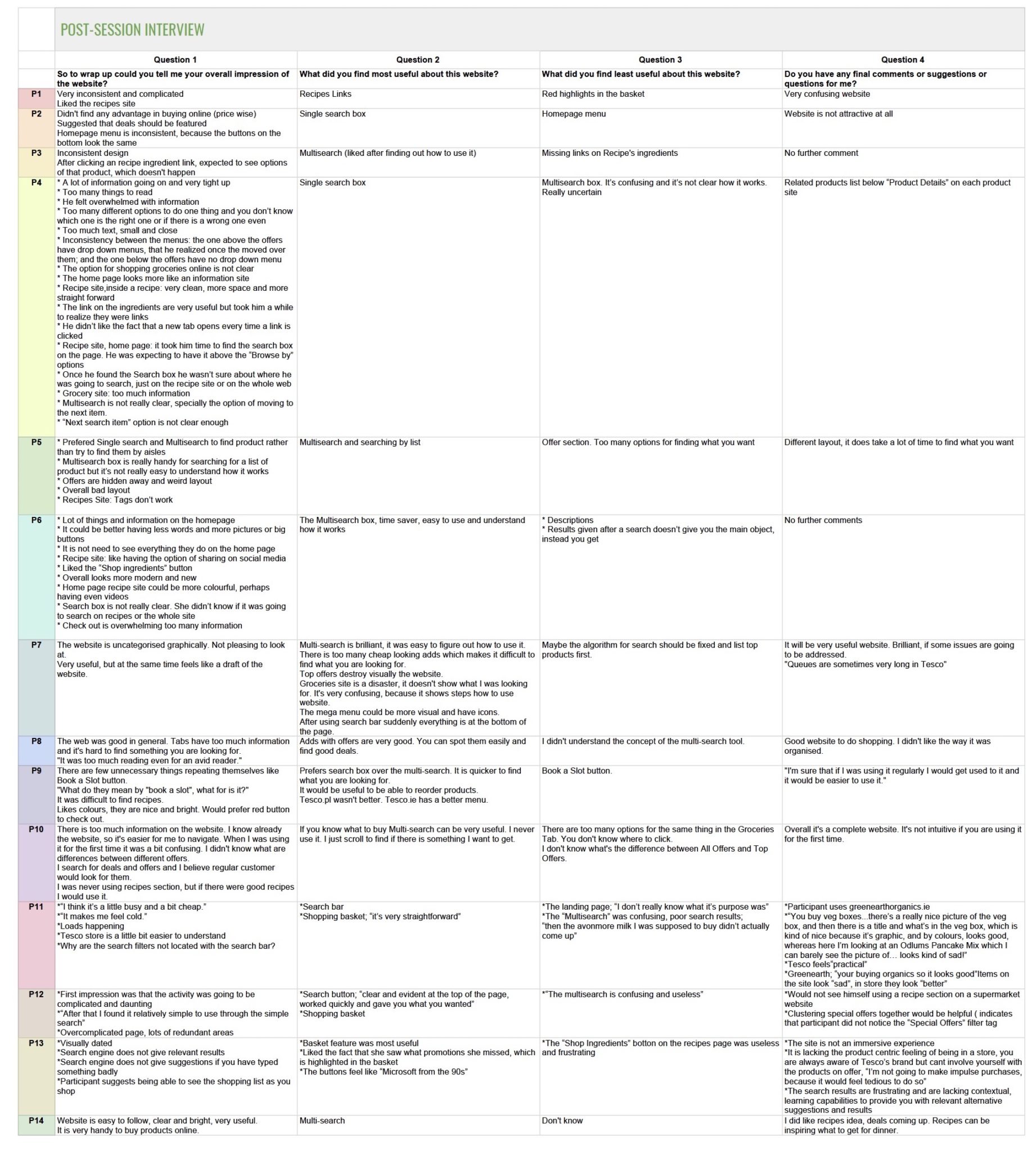
Evaluate design with stakeholders to obtain feedback and conduct usability testing. Check what works and what doesn’t, get feedback and iterate.
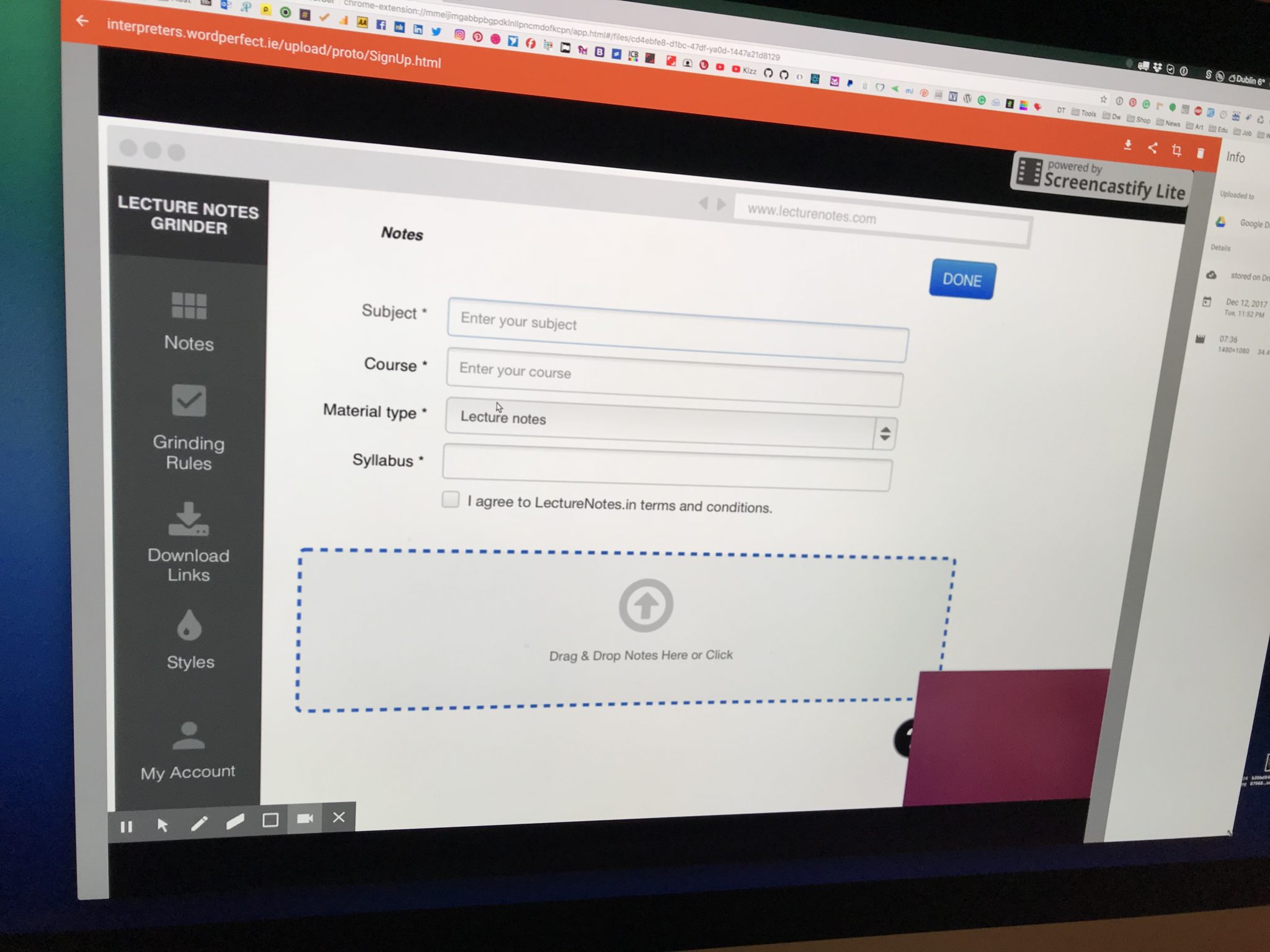
I prefer to use in-person testing method, especially think aloud method. I prepare script for the session, consent forms and short questionnaires. I record the sessions with ScreenFow or Screencastify (browser) or Recordable (mobile).
- First Impression Testing
- Usability Testing
- Think Aloud Testing
- Guerrilla Testing
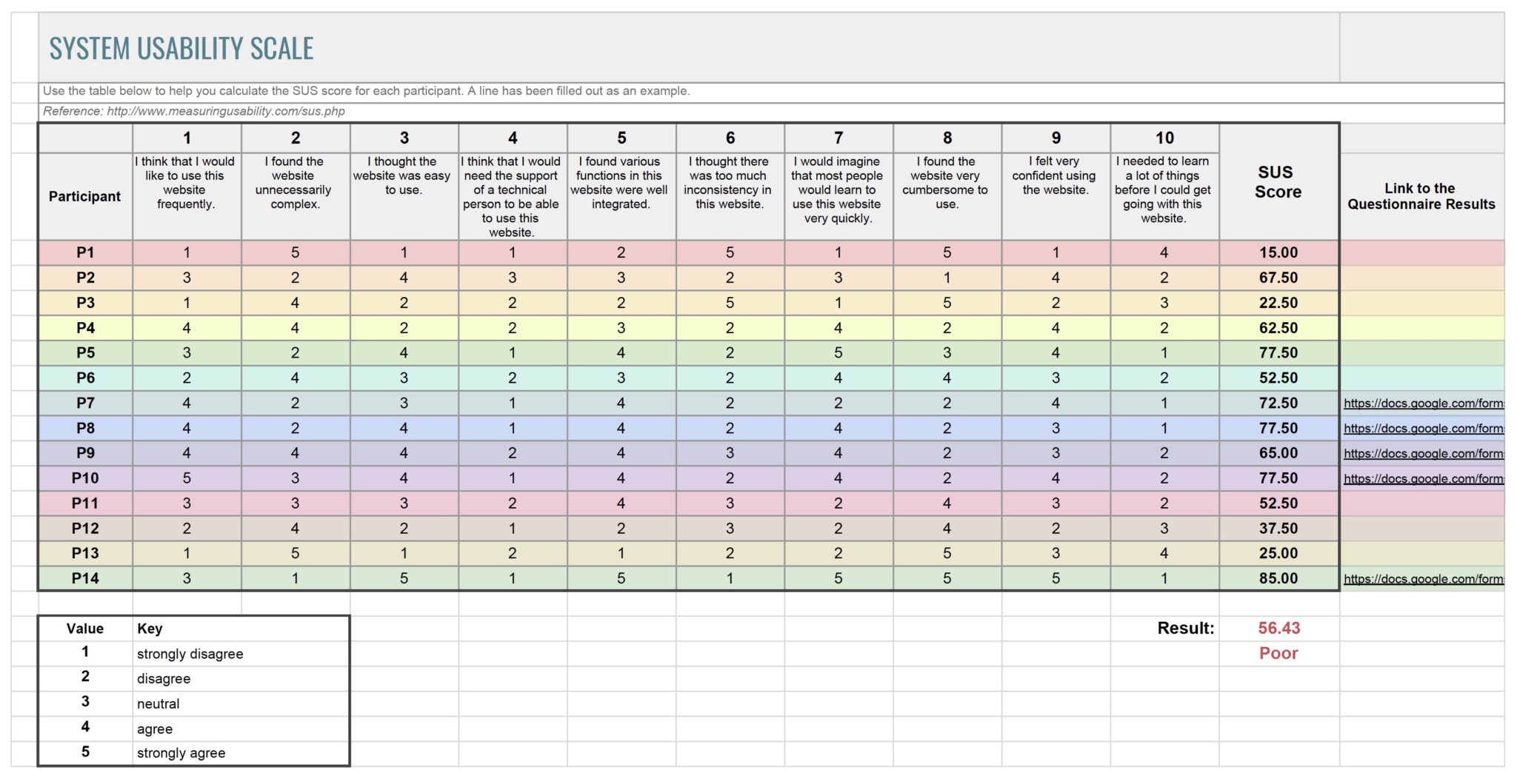
- SUS Questionnaire
DELIVER
Complete design and produce deliverables. Communicate design with developers.
Use InVision, Marvel, Adobe XD, Origami Studio for clickable prototypes. It helps to see how the product works together and to fix errors before development phase. Users test each prototype.
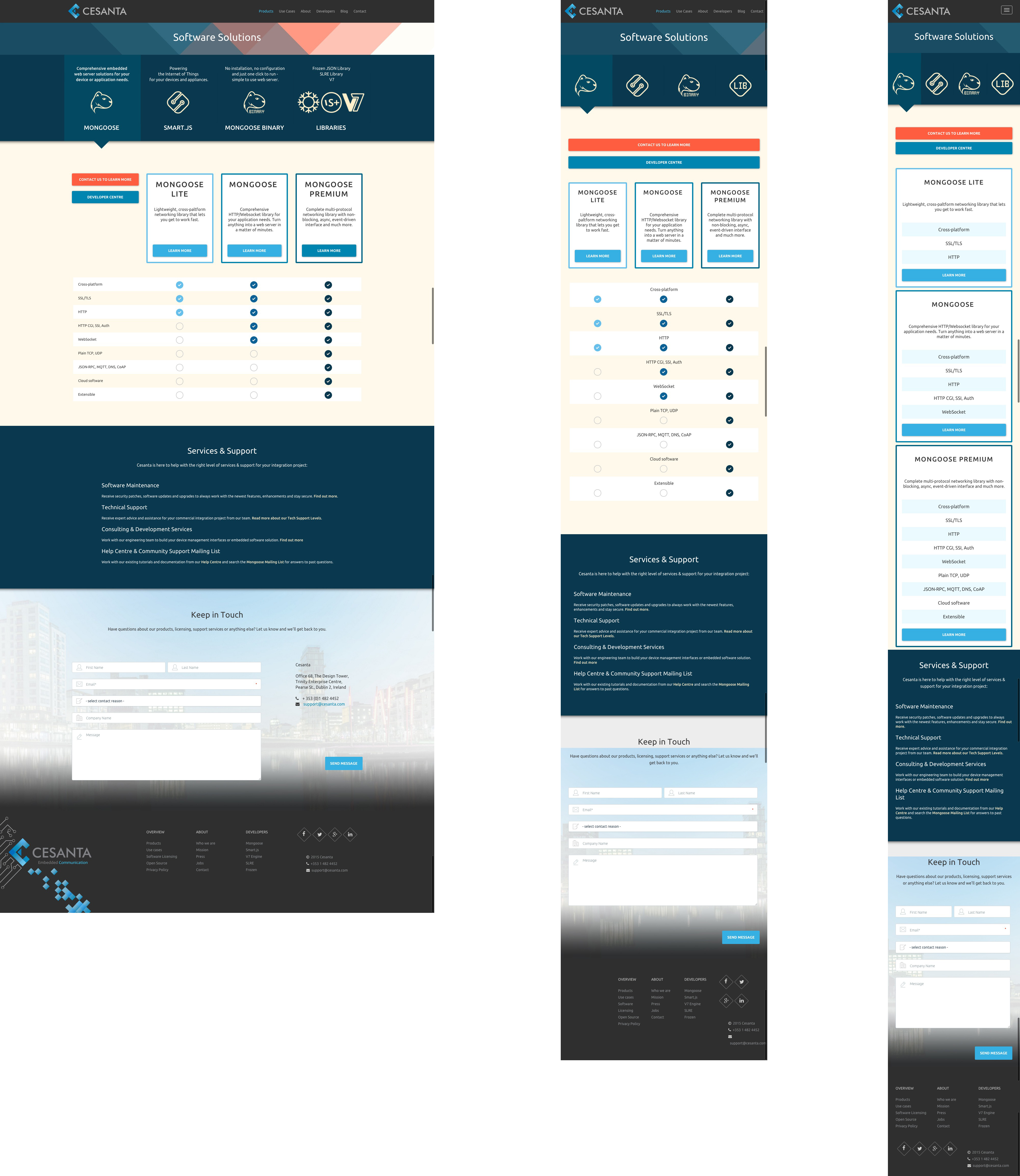
- Pixel Perfect Layout Design
- Animations for Interactions
- Hi-fi Interactive Prototype
ANALYSE
After launch, continue to work to make sure that users love site or app and that it meets or exceeds goals for key performance indicators (KPIs).
- Analytics Review
- Comparative Benchmark Study
- A/B Testing
- Five Second Tests
- Device Testing
- SUS Questionnaire
- User Surveys